Mint language, Write and Deploy your first Mint SPA app, Build a Todo List and Deploy to Vercel
A Beginner's Guide to Mint: Creating and Deploying a To-Do List App
Table of Content
What is Mint Language?
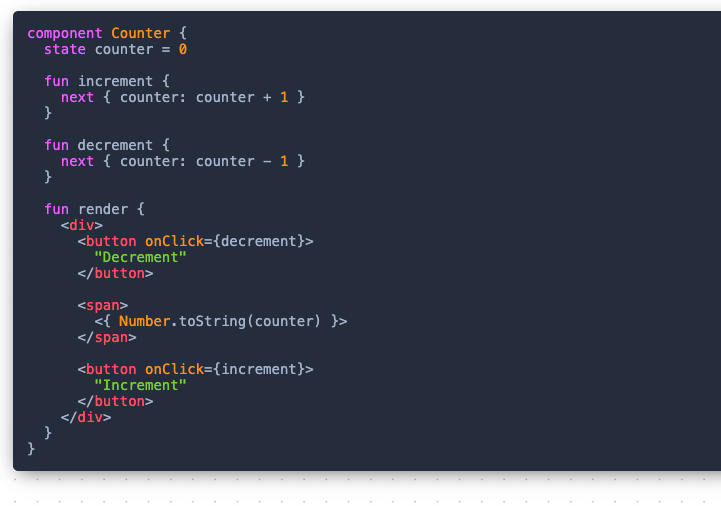
Mint is a programming language designed specifically for building single-page applications (SPAs). It aims to provide a seamless developer experience by integrating various aspects of front-end development into one language. With a strong type system, powerful abstractions, and an intuitive syntax, Mint reduces common issues found in other frameworks and languages.

Key Features:
- Type Safety: Ensures fewer runtime errors with a robust type system.
- Reactivity: Simplifies state management with built-in reactivity.
- Component-Based: Promotes reusable UI components.
- Dependency Management: Comes with an integrated package manager.
- Hot Module Replacement: Offers instant feedback during development.
Use-Cases for Mint
Mint is ideal for creating modern web applications that require dynamic and interactive user interfaces. Typical use-cases include:
- Dashboards: For real-time data visualization and management.
- E-commerce Platforms: To provide smooth and interactive shopping experiences.
- Social Media Apps: To handle dynamic content and real-time updates.
- Project Management Tools: For collaborative and interactive features.
Setting Up Mint
Prerequisites
Ensure the following are installed on your system:
- Node.js: v12 or higher
- Git: Latest version
Installation Steps
Verify Installation: Confirm Mint is installed by running:
mint --version
Install Mint: Open your terminal and run:
npm install -g mint-lang
Building Your First Mint App: A To-Do List
Step 1: Create a New Project
Start Development Server: Start the Mint development server with:
mint start
This will open your new Mint app in the browser.
Initialize Project: Navigate to your desired directory in the terminal and run:
mint init my-todo-list-app
cd my-todo-list-app
Step 2: Understand Project Structure
- src/: Contains your application source code.
- src/Main.mint: Entry point of your application.
- src/Components/: Folder for reusable components.
Step 3: Create a To-Do List Component
- View Changes: Save your files and check the browser to see your To-Do List in action.
Use Component: Update src/Main.mint to use your new component:
component Main {
fun render : Html {
<TodoList />
}
}
Create Component: Create a new file src/Components/TodoList.mint and add the following code:
component TodoList {
state items : Array(String) = []
fun render : Html {
<div>
<h1> "To-Do List" </h1>
<input type="text" placeholder="Add new item..." on:input={updateItems} />
<ul>
{ for item in state.items {
<li> { item } </li>
} }
</ul>
</div>
}
fun updateItems (event : InputEvent) {
let value = event.target.value
state.items = state.items ++ [value]
}
}
Deploying to Vercel
Step 1: Install Vercel CLI
Login to Vercel: Authenticate your Vercel account:
vercel login
Install CLI: Run the following command to install Vercel CLI globally:
npm install -g vercel
Step 2: Deploy Your App
- Follow Prompts: Follow the interactive prompts to complete the deployment process.
Deploy: Run the following command to deploy:
vercel
Build App: Ensure your app is built for production:
mint build --prod
Step 3: Access Your Deployed App
After deployment, Vercel will provide a URL where your app is live. Open this URL in your browser to see your Mint app in action.
Conclusion
Mint language offers a powerful and streamlined approach to building single-page applications with its strong type system and built-in reactivity. By following this guide, you can set up Mint, build your first To-Do List app, and deploy it to Vercel, making it accessible to users around the world.
For more information, visit the official Mint documentation.