Build Desktop Application with Next.js and Electron using Nextron
Table of Content
Next.js is a fashionable React framework for building web application. Some may argue that it is not suitable for building desktop apps, but they are wrong. It can be used to a powerful desktop apps using Nextron which is a starter for Electron + Next.js.
Electron is a free and open-source software framework for building desktop apps. It is based on the open source Chromium browser engine as a layer to run desktop apps using Node.js runtime environment.
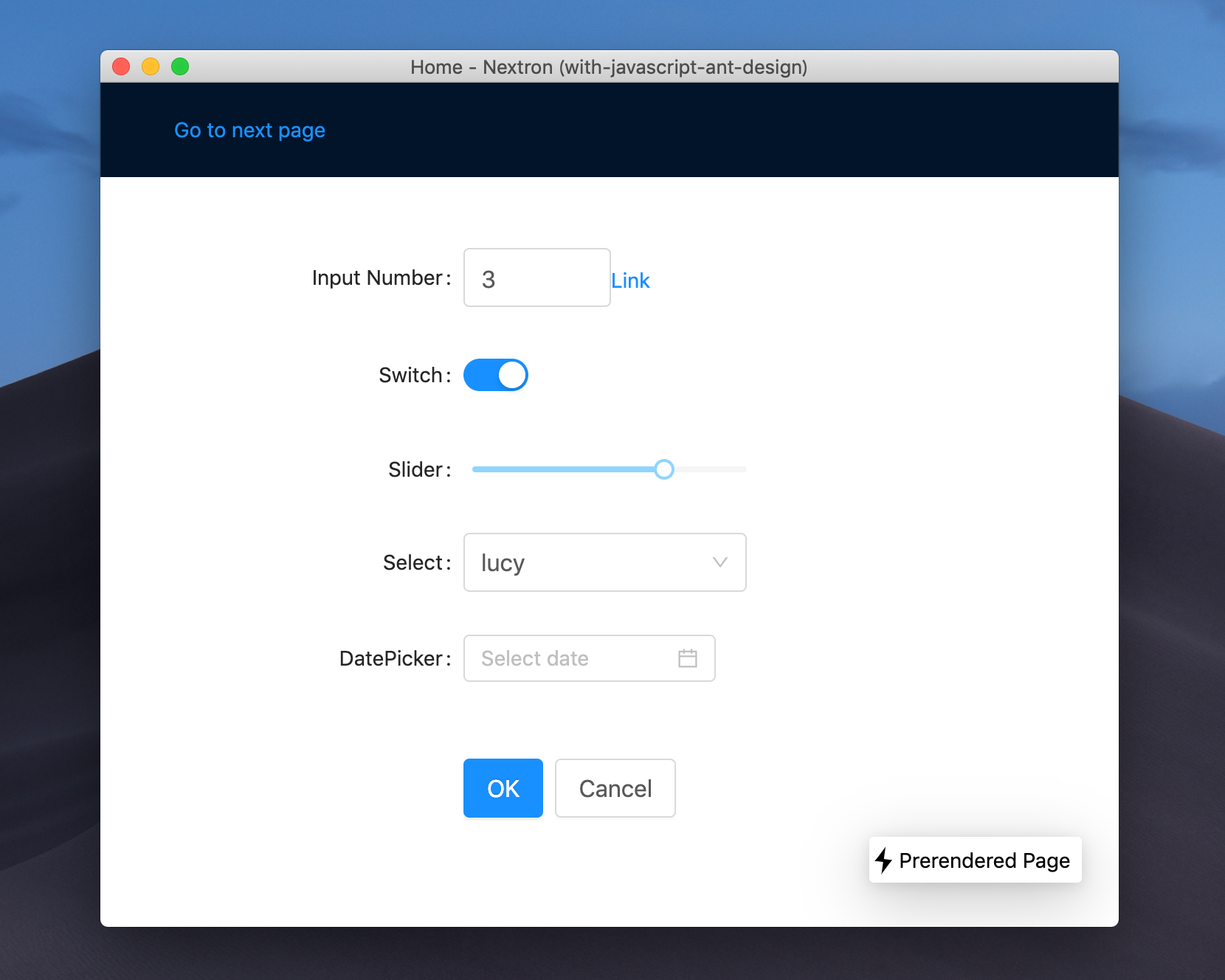
Nextron mixes both Nex.js in its latest release and Electron to make it easy for developers to start building the desktop apps in Next.js without the need for extensive setup.

Features
- Provides a straightforward tool for building Desktop apps for Next.js developers
- Open source and free
- Supports both TypeScript and JavaScript
- Supports many frameworks: Tailwind UI, Ant Design UI, Emotion UI
- Offers several starters and samples
- Supports NPX, YARN, and PNPX
- Easy to configure
- Supports several build options for Windows, Linux, macOS
- Custom build target
- Custom configuration
- Easy to add, configure and use specific electron packages
Configuration
Nextron lets you configure your project like any other Next.js project, using next.config.js, but also you can add custom webpack and build configuration using the nextron.config.js which is similar to Next.js configuration file.
Many starters
Moreover, it comes with many sample starters that may have your favorite setup:
- Ant Design React UI framework: TypeScript and JavaScript
- Tailwind CSS framework: TypeScript and JavaScript
- Emotion framework: TypeScript and JavaScript
- Material UI in JavaScript and TypeScript
- TypeScript and JavaScript
- Supports hot reload
It also offers different samples or starters for custom-builds.
Nextron is an active project that is maintained by many developers who keep it updated to the most recent Next.js and Electron releases.
How to use Nextron?
First you need to choose your starter and download it to your development machine, then inside your project's directory install the packages then run:
// yarn
yarn dev
// or
npm run devIt takes several moments to run your desktop app, and you are ready to go.
How to build your app for Windows, Linux, and macOS?
By default, you can run yarn build which builds your application for your current machine operating system, and outputs packaged bundles under the dist folder. But you have several other build options that you can add to packages.json file for other operating systems:
"scripts": {
"dev": "nextron",
"build": "nextron build",
"build:all": "nextron build --all",
"build:win32": "nextron build --win --ia32",
"build:win64": "nextron build --win --x64",
"build:mac": "nextron build --mac --x64",
"build:linux": "nextron build --linux",
"postinstall": "electron-builder install-app-deps"
},Now, you can build your app for specific operating system like yarn build:macor build for all operating systems like: yarn build:all which outputs your packaged bundle according to your configuration.
Developer note
While using this project for a quick project "Invoice Generator App", I noticed that the default pages setup is sluggish to load and fetch data from local and remote sources. I recommend not using the default Next.js routes and pages in creating a large app.
License
Nextron is an open-source project that is released under the MIT License.