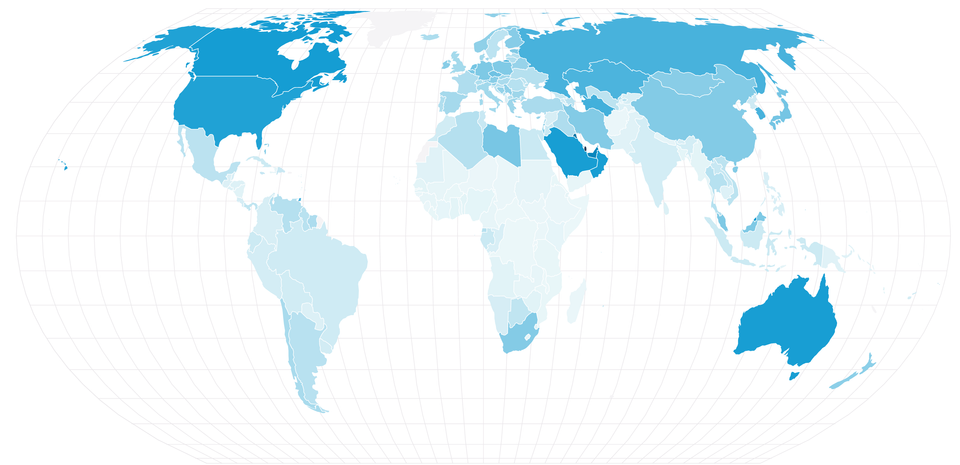
Build A Map-rich Apps with React and React Simple Maps
Create beautiful SVG maps in react with d3-geo and topojson using a declarative api.
Table of Content
React Simple Maps is a free open-source React Library that allows developer to add interactive colorful SVG maps in their applications.
It offers a full support for d3-geo and topojson with a declarative API.
React Simple Maps integrates seamlessly with other libraries from the React ecosystem, such as react-annotation, react-spring, react-tooltip, styled-components, victory, vx, and many more.
By default, React Simple Maps supports custom markers, annotations, and responsive setup.
Features

- Simple installation.
- Almost no configuration required.
- Supports custom markers.
- Supports lines, spheres, graticule, and more.
- Supports annotation.
- Supports map texture.
- Offers a highly customizable full world map.
- Supports zooming and panning.
- Advanced styling and projection.
- Full Topojson support.
- Supports Shapefiles in different formats:
.shp,.dbfand.shz. - Developer-friendly documentation.
- Mobile friendly touch functions.
- Works seamlessly with React and React-based frameworks as Next.js.
The developers offer a rich set of examples that come with a clear code and demos with
License
React Simple Maps is released under the MIT license. Copyright © Richard Zimerman 2017.