Exploring Red Language: A Powerful Tool for Modern Programming, Relive Rebol Again
Table of Content
Many years ago, I used Rebol. About seven years ago, I was introduced to Red language, which quickly became an addiction for me, alongside Meteor.js. While both were fun to use, Red had several issues, but I still enjoyed using it for some side projects.
Red Language is a full-stack, multi-paradigm programming language designed to be easy to use and efficient. It is inspired by Rebol and aims to solve many of the issues found in existing programming languages.

Red is notable for its ability to generate both high-level code and low-level system code, making it versatile for a wide range of applications.
Features of Red Language
- Full-stack development: From high-level scripting to low-level system programming.
- Cross-platform: Supports multiple platforms including Windows, macOS, Linux, and ARM.
- Small footprint: The Red runtime is lightweight, making it suitable for embedded systems.
- High productivity: Simple and readable syntax that enhances developer productivity.
- Reactivity: Built-in reactive programming capabilities for developing interactive applications.
- Concurrency: Supports asynchronous programming and concurrency.
- Human-friendly syntax
- Homoiconic (Red is its own meta-language and own data-format)
- Functional, imperative, reactive and symbolic programming
- Prototype-based object support
- Multi-typing
- Powerful pattern-matching Macros system
- Rich set of built-in datatypes (50+)
- Both statically and JIT-compiled(*) to native code
- Cross-compilation done right
- Produces executables of less than 1MB, with no dependencies
- Concurrency and parallelism strong support (actors, parallel collections)(*)
- Low-level system programming abilities through the built-in Red/System DSL
- Powerful PEG parser DSL built-in
- Fast and compacting Garbage Collector
- Instrumentation built-in for the interpreter, lexer and parser.
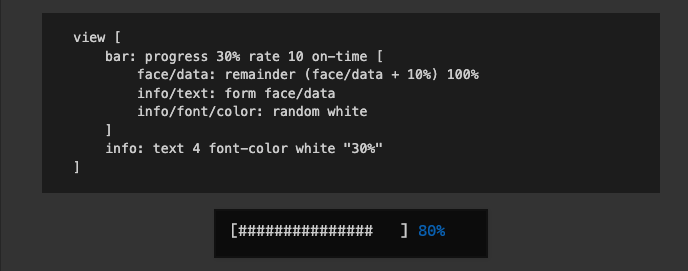
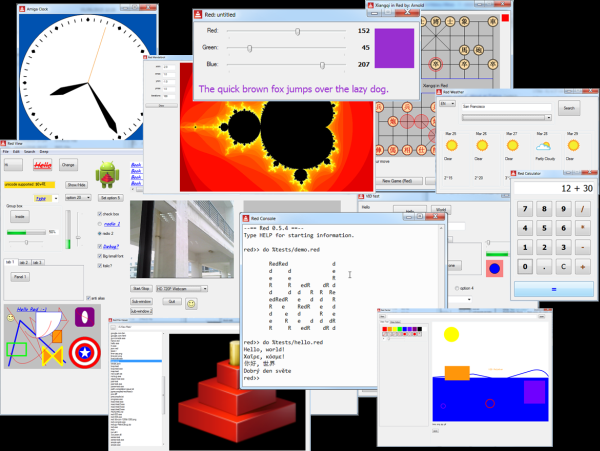
- Cross-platform native GUI system, with a UI layout DSL and a drawing DSL
- Bridging to the JVM
- High-level scripting and REPL GUI and CLI consoles included
- Visual Studio Code plugin, with many helpful features
- Highly embeddable
- Low memory footprint
- Single-file (~1MB) contains whole toolchain, full standard library and REPL (**)
- No install, no setup
Pros and Cons
Pros:
- Versatile and suitable for a wide range of applications.
- Easy to learn and use with a simple syntax.
- Supports reactive programming out of the box.
- Lightweight and cross-platform.
Cons:
- Still in development, so some features might be missing or unstable.
- Smaller community compared to more established languages.
- Limited third-party libraries and frameworks.
- Does not perform well on some hardware architecture
Getting Started with Red Language
To get started with Red, you need to download the Red compiler from the official Red GitHub repository. Follow these steps to set up and run your first Red program.
Installation
- Download Red: Go to the Red releases page and download the appropriate binary for your platform.
- Unzip the file: Extract the downloaded file to a directory of your choice.
Run Red: Open a terminal or command prompt, navigate to the directory where you extracted Red, and run the following command:
./red --cli
This will start the Red interactive console.
Hello World Example
Create a simple "Hello World" program to verify your setup.
Red [
Title: "Hello World"
]
print "Hello, World!"
Save the above code to a file named hello.red and run it using:
./red hello.red
Conditions in Red
Red supports conditional statements similar to other programming languages. Here's an example of how to use if statements in Red:
Red []
age: 18
if age >= 18 [
print "You are an adult."
] else [
print "You are a minor."
]
Input and Output (IO)
Red provides easy-to-use functions for input and output operations.
Reading from the Console
Red []
print "Enter your name: "
name: input
print ["Hello, " name "!"]
Reading and Writing Files
Red []
; Writing to a file
file: %test.txt
write file "Hello, Red!"
; Reading from a file
content: read file
print content
Loops in Red
Red supports various types of loops. Here’s an example of a while loop:
Red []
counter: 0
while [counter < 5] [
print ["Counter: " counter]
counter: counter + 1
]
Functions in Red
Defining and using functions in Red is straightforward. Here’s a simple example:
Red []
; Define a function
greet: func [name][
print ["Hello, " name "!"]
]
; Call the function
greet "Red"
Writing a Web App using Red Language
Creating a web app using Red language involves using Red/System and Red to handle the logic and serve content over HTTP. Below is a simple example of a basic web server that serves a simple HTML page.
Step 1: Set Up Red
Ensure you have Red installed. If not, download it from the official Red GitHub repository.
Step 2: Create the Web Server
Create a file named web-server.red with the following content:
Red []
#include %system/network/network.red
serve: func [request][
response: rejoin [
"HTTP/1.1 200 OK^/Content-Type: text/html^/^/"
"<!DOCTYPE html>"
"<html>"
"<head><title>Red Web Server</title></head>"
"<body><h1>Hello, Red!</h1></body>"
"</html>"
]
response
]
start-server: func [port][
listener: open/lines tcp://:port
print ["Server started on port " port]
forever [
client: wait listener
request: copy ""
until [attempt [request: append request to-string first client] request: find request "^/^/" not]
write client serve request
close client
]
]
start-server 8080
Step 3: Run the Web Server
- Save the
web-server.redfile. - Open a terminal or command prompt.
- Navigate to the directory where
web-server.redis saved.
Run the server using the Red compiler:
./red -r web-server.red
Step 4: Access the Web Server
Open a web browser and navigate to http://localhost:8080. You should see a simple HTML page with the message "Hello, Red!".
Explanation
- Network Setup: The
#include %system/network/network.redline includes Red's networking library. - serve Function: This function takes an HTTP request and returns an HTTP response containing a simple HTML page.
- start-server Function: This function sets up a TCP server listening on the specified port. It waits for incoming connections, reads the request, generates a response using the
servefunction, and sends the response back to the client. - Main Loop: The
foreverloop keeps the server running, handling each incoming connection in turn.
This is a very basic web server. For more advanced features, such as routing and handling different types of content, you would need to expand on this foundation. Red language provides the tools to build more complex and feature-rich web applications.
Conclusion
Red Language offers a unique blend of high-level and low-level programming capabilities, making it a powerful tool for developers. Its simplicity, versatility, and small footprint make it an attractive choice for various applications, from scripting to system programming.
While still evolving, Red shows great promise and is worth exploring for anyone interested in modern programming languages. For more details and the latest updates, check out the official Red GitHub repository.
Resources