12 Powerful Animation Frameworks for React, React Native, and Next.js
Table of Content
Animations are essential in modern web development to create smooth, dynamic, and engaging user experiences. With React, adding animations can become complex if handled manually.
Animation libraries simplify the process by providing easy-to-use APIs, fine-tuned control over animations, and optimized performance, all without overwhelming your codebase.


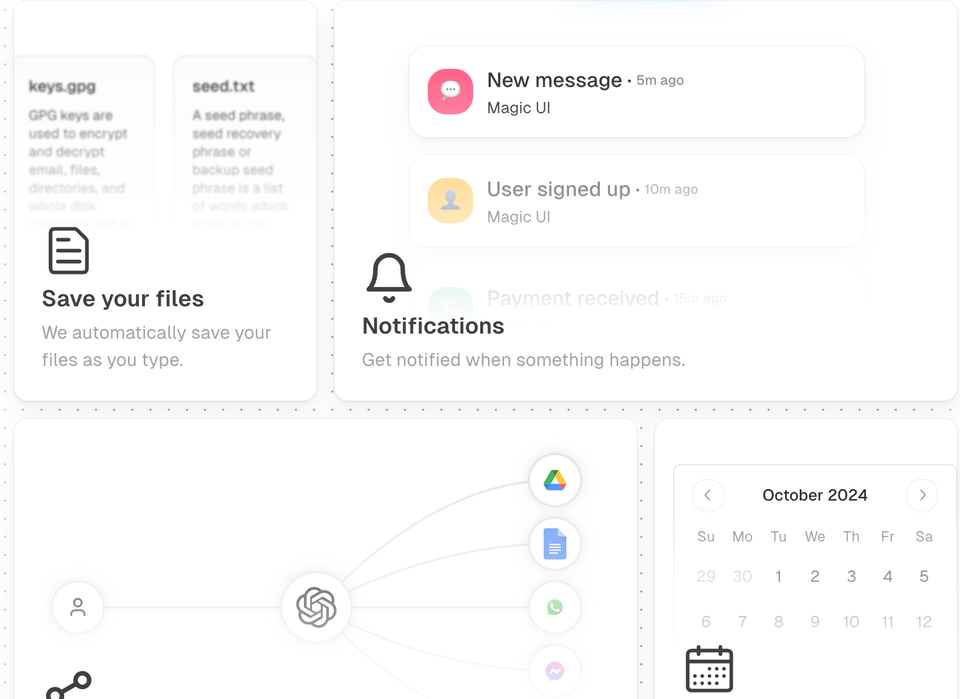
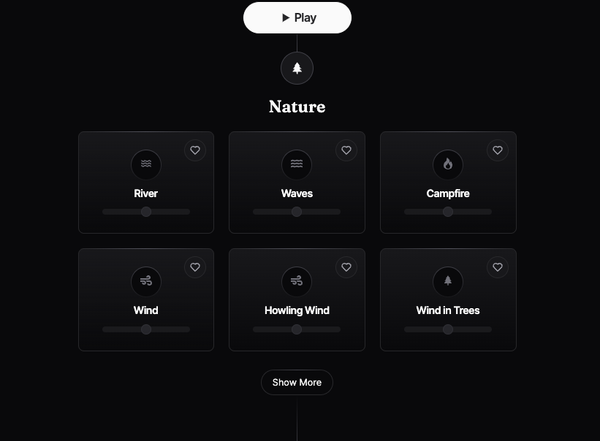
We used Magic UI in our latest project to animate the landing page at Telemaster.medevel.com. You can check it out here.
Additionally, we’ve implemented several React animation libraries like React Move, React Flip, and Framer Motion in various projects for creating smooth, dynamic interfaces.

Whether you want to create simple transitions or complex gesture-driven animations, React animation libraries provide the tools needed to make your app feel more interactive and responsive.
1- Framer Motion
Framer Motion may be the most advanced React animation library out there. It is built by Framer and supports responsive design, touch screen with advanced gestures and reactive animations.
Framer Motion Features
- Rich animation set
- Variants design
- Supports Gestures
- Drag-and-drop
- Scroll events
- and Path animation
2- React Spring
React Spring is a cross-platform and multi-browser spring-physics first animation library.It supports React DOM, React Native, React Konva and React ZDog.
3- Magic
Magic UI is a lightweight and modular CSS framework designed to help developers build fast, responsive, and modern web applications.
It simplifies styling with a clear, customizable structure while supporting a variety of web frameworks.
Features
- Responsive Design: Built-in classes to create responsive layouts.
- Utility-first: Focus on utility classes for fast development.
- Dozens of beautiful components
- Modular: Load only the components you need.
- Customizable: Easily adaptable to match your project’s design.
- Lightweight: Minimal footprint to ensure fast performance.
- Easy Installation: Available through CDN, npm, and Yarn.
Supported Platforms
- React
- Vue.js
- Angular
- Svelte
- Alpine.js

4- React Animated Library
The Animated React library simplifies creating fluid, powerful animations that are easy to build and maintain. It focuses on declarative relationships between inputs (such as values) and outputs (such as style attributes), allowing developers to configure transformations between them.
The core workflow involves creating an Animated.Value, linking it to component styles, and driving the updates via methods like Animated.timing(), providing a seamless and intuitive animation experience.
Key features include:
- Animated.Value: Central to creating animations, it represents values that can be updated over time.
- Style Integration: Connect these values to component styles for dynamic visual effects.
- Animation Control: Methods like
Animated.timing()allow for smooth, time-based control over animations, making starting, stopping, and adjusting animations straightforward.
5- React-Move
React-Move is a free and open-source beautiful, data-driven animations for React. It is just Just 3.5kb (gzipped)!
React-Move Features
- Animate HTML, SVG & React-Native
- Fine-grained control of delay, duration and easing
- Animation lifecycle events: start, interrupt, end
- Custom tweening functions
- Awesome documentation and lots of examples
- Supports TypeScript

6- Anime.js
Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API.
It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
It supports keyframes, timeline, staggering animation SVG animation, and comes with dozens of easing and helper functions.

7- Lottie
Lottie is an open-source lightweight React library for rendering complex After Effects animations in real time using Lottie.
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
It supports loop, autoplay, animation events, inDestory, and interactivity.
Original created by Airbnb.
import Lottie from "lottie-react";
import groovyWalkAnimation from "./groovyWalk.json";
const Example = () => {
return <Lottie animationData={groovyWalkAnimation} />;
};
export default Example;
8- React Transition Group
This is a set of components for managing component states (including mounting and unmounting) over time, specifically designed with animation in mind.
9- React Motion
React-Motions is a mix of ideas from Recompose and Animate.css. In fact, react-motions is a set of pure functions entirely based on animation purpose.
import React from 'react';
import { render } from 'react-dom';
import { withJello } from 'react-motions';
const Component = () => (
<div className='poster'>
<img src='assets/images/driver.jpg' />
</div>
);
render(
withJello(Component),
document.querySelector('#root')
);
10- React Native's Animated library reimplemented
React Native Reanimated provides a more comprehensive, low level abstraction for the Animated library API to be built on top of and hence allow for much greater flexibility especially when it comes to gesture based interactions.

11- React-smooth
React-smooth is a animation library work on React.
12- React Flip Toolkit
React Flip Toolkit is a free and open-source lightweight magic-move library for configurable layout transitions.
Recommended React Animation Libraries
1. Framer Motion
Framer Motion is one of the most advanced React animation libraries available, offering a rich set of features designed for developers seeking both flexibility and power. It’s perfect for creating complex interactions with minimal code.
- Why Choose Framer Motion?
- Advanced Gestures: Supports responsive touch and drag gestures, making it perfect for mobile and web applications.
- Variants: Easily manage different animation states with Framer’s variant system.
- Path and Scroll Animations: Animate elements along a path or trigger animations based on scroll position.
For developers looking to create rich, interactive animations with minimal boilerplate, Framer Motion provides an excellent solution.
2. Magic UI
Magic UI is a lightweight CSS framework that also offers essential utilities for building responsive and animated user interfaces. It’s ideal for developers seeking a modular and customizable solution.
Why Choose Magic UI?
- Lightweight and Fast: Small footprint ensures fast performance without compromising functionality.
- Dozens of Pre-built Components: Quickly add pre-styled, responsive UI components to your application.
- Easy to Customize: Highly adaptable to match the specific design needs of your project.
Magic UI is a solid choice for developers looking to streamline UI creation while keeping their project lightweight and responsive.
3. React Move
React Move is a lightweight, data-driven animation library designed for flexibility and ease of use. It provides fine-grained control over animations and is perfect for handling transitions of HTML, SVG, and React Native components.
Why Choose React Move?
- Fine Control: Offers precise control over the duration, delay, and easing of animations.
- Small Size: Just 3.5kb (gzipped), making it one of the most lightweight animation libraries.
- Supports TypeScript: Easily integrate React Move into TypeScript projects for a type-safe experience.
If you need a simple, yet powerful animation library with data-driven animations, React Move is an excellent option.