Making Git-Based Markdown CMS More Accessible for Non-Developers - It is Getting far Enough
Why Git-Based CMS Aren’t Quite Ready for Everyone – A Developer’s Take
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
As a developer, I’ve had my fair share of experience with Git-based CMS solutions like NetlifyCMS, Forestry, and others. I’ll be the first to admit they have a lot going for them. Pairing them with static site generators (SSGs) can deliver blazing-fast websites that are secure and SEO-friendly.
Many clients were impressed by the speed, SEO advantages, and simplicity of static site generators, but the setup process left them hesitant.
There’s no bloated backend or complex server-side maintenance, which is a dream for developers like me. But if I’m honest, they’re just not ready for the everyday user—yet.
Here’s the issue: compared to traditional CMS platforms like WordPress, Ghost, or even old-school options like PHP-Nuke, Git-based CMS solutions feel... intimidating.
I don’t mind pushing Git commits, managing branches, or writing content in markdown files, but most content creators? They just want to write and hit "publish."
They’re not interested in learning how repositories work or what to do when a Git conflict pops up. They need something intuitive and user-friendly that lets them focus on content—not code.
In my own projects, I’ve found that setting up a Git-based CMS for clients often means stepping into an unofficial tech support role.
Every time they hit a snag, whether it’s a misunderstanding of Git workflows or confusion over markdown syntax, I’m the one they call. And honestly, I get it.
Unlike WordPress, which offers a polished, intuitive admin panel, Git-based CMS tools feel raw and developer-centric. For teams, the situation gets even trickier. Without real-time collaboration tools, editing becomes a lonely, often frustrating experience.
But here’s the thing: these platforms can be better, and here’s how:
Friendlier Admin Panels:

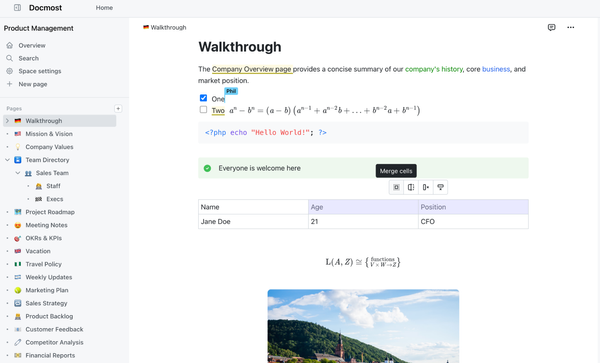
Take notes from WordPress, Ghost. Simplify the interface and make it welcoming for non-technical users.
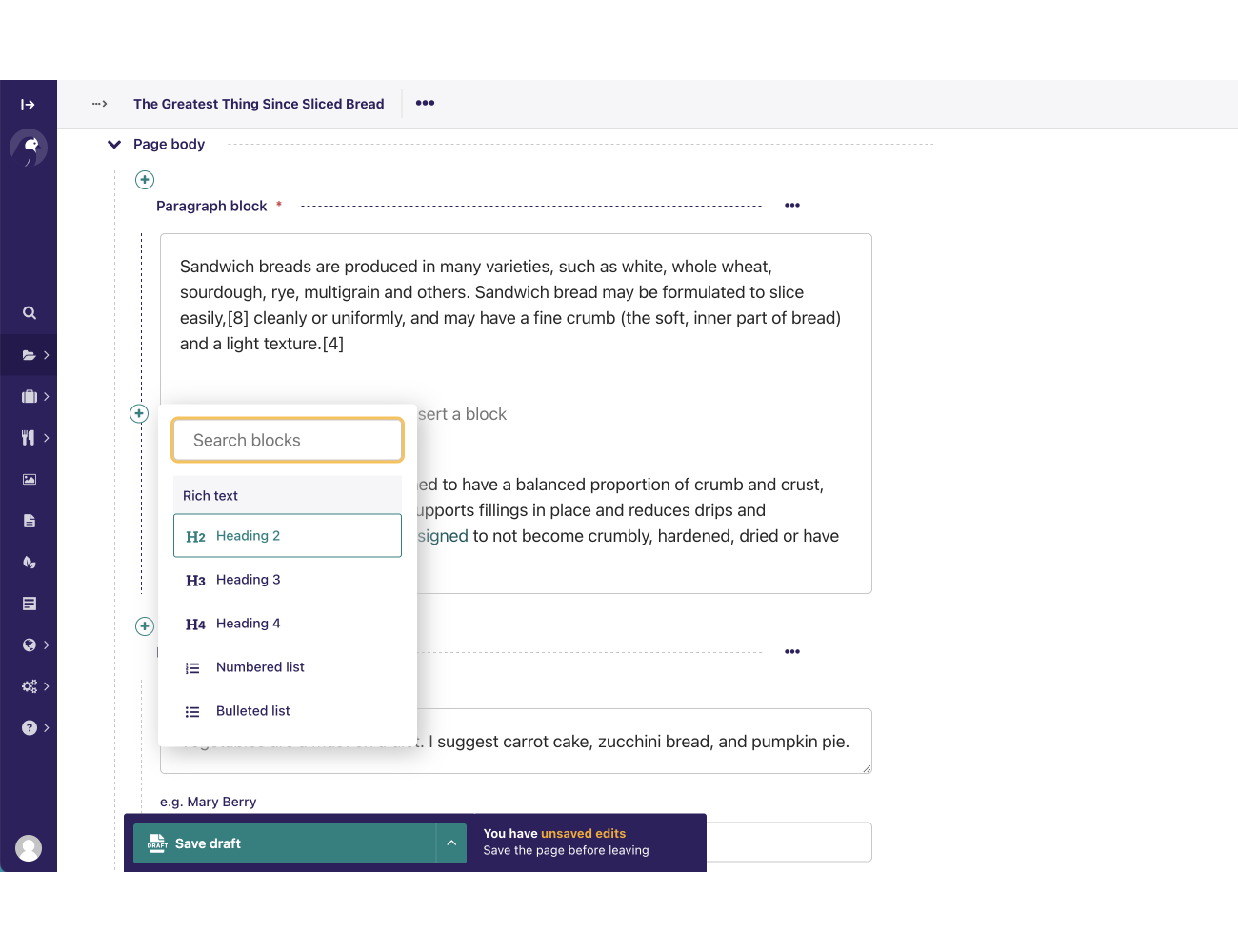
While Outstatic the open-source Next.js static generator as well as TinaCMS, gained few steps, they are not there yet.


True WYSIWYG Editors:
Markdown is fine for devs, but most people need editors that show them exactly what their content will look like as they type. Outstatic did a good job in-fact, but it is still slow.
Git-Free Modes:
For non-technical users, hide Git entirely. Let them focus on content while the platform handles the rest in the background. Tools like Stackbit are making strides here, but more is needed.
Collaboration Tools:
Real-time, multi-user editing would be a game-changer, especially for the non-technical teams.
Git-based CMS solutions have amazing potential, but right now, they cater to developers like me. Until they evolve to embrace all users, they’ll remain a niche tool—powerful for techies but inaccessible to the broader audience. The future is bright, but there’s still work to do.
Many non-technical users are not that impressed by the steep technical learning curve they must navigate to enjoy the benefits of speed and optimal SEO performance. They are demanding a simpler approach, and hopefully, this issue will be addressed soon.
More Open-source Free CMS solutions