Top 11 Open-Source UI Frameworks for Next.js and React
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
When building a React-based application with Next.js, selecting the right UI (User Interface) framework can make a significant difference in the development process and the final product.
UI frameworks provide pre-built components, styling options, and design patterns that can speed up development, ensure consistency, and enhance the user experience.

How to choose Next.js UI for your Next Project.
Navigating the world of UI frameworks for Next.js can be daunting, as there are several options, each with its own strengths and weaknesses.
In this blog post, we'll explore the key considerations you should keep in mind when choosing the right UI framework for your Next.js project.
- Community and Ecosystem Support: The size and activity of a framework's community can be a reliable indicator of its stability, longevity, and the resources available to you as a developer. Look for frameworks with a strong following, extensive documentation, and a wealth of tutorials and forums. This will make it easier to troubleshoot issues and find solutions as you build your application.
- Performance and Production Speed: Next.js is renowned for its fast performance, thanks to features like server-side rendering (SSR) and static site generation (SSG). When selecting a UI framework, choose one that complements these capabilities without compromising speed. Lightweight, optimized frameworks that use tree-shakable components can help ensure your application loads quickly, leading to a better user experience and improved SEO.
- Accessibility: Accessibility should be a priority when building modern web applications. Look for UI frameworks that prioritize accessibility, with features that support keyboard navigation, screen readers, and color contrast.
- Customizability and Theming: Your application should reflect your brand's unique identity. Choose a UI framework that offers flexible theming options and support for dark/light mode.
- Scalability and Compatibility: As your application grows in functionality and traffic, you'll need a UI framework that can scale with it. Look for frameworks that are designed to work seamlessly with Next.js's SSR and SSG capabilities, and that can easily integrate with other external libraries as needed.
- Development Efficiency: One of the primary benefits of using a UI framework is the time and effort it can save in building complex user interfaces.
By considering these factors and aligning them with your project's specific requirements, you can select a UI framework that enhances your Next.js application's performance, accessibility, and overall user experience. Remember, the right framework can be a powerful ally in your quest to build a successful, modern web application.

Next.js/ React UI frameworks
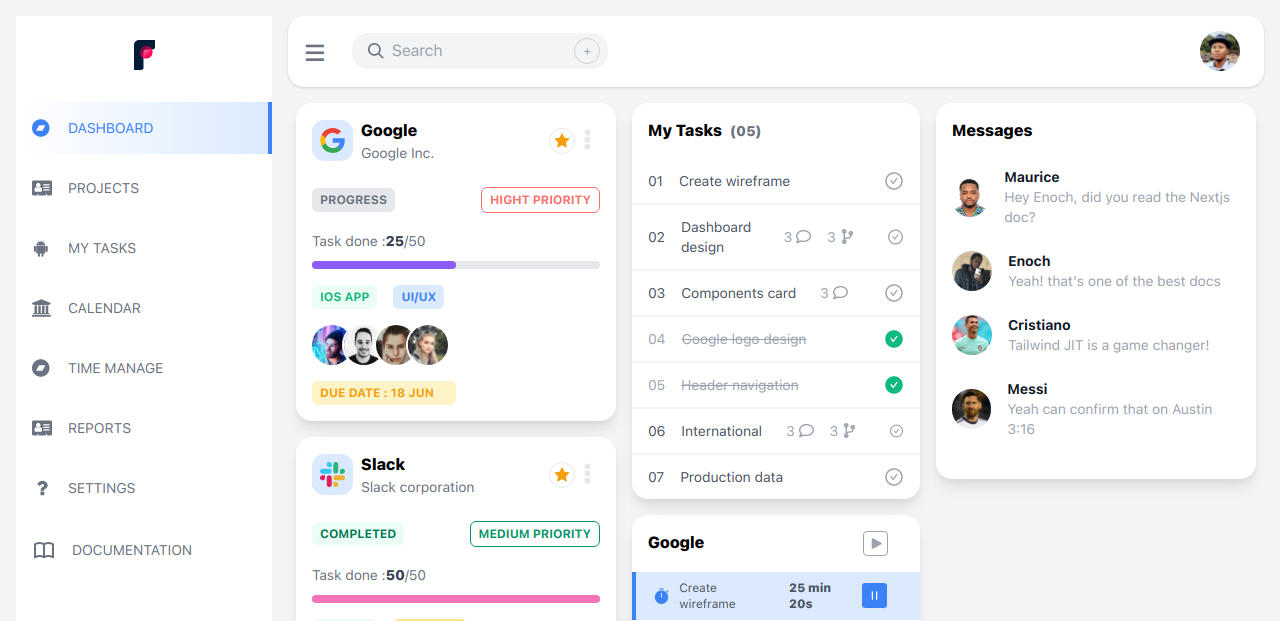
1- Precedent
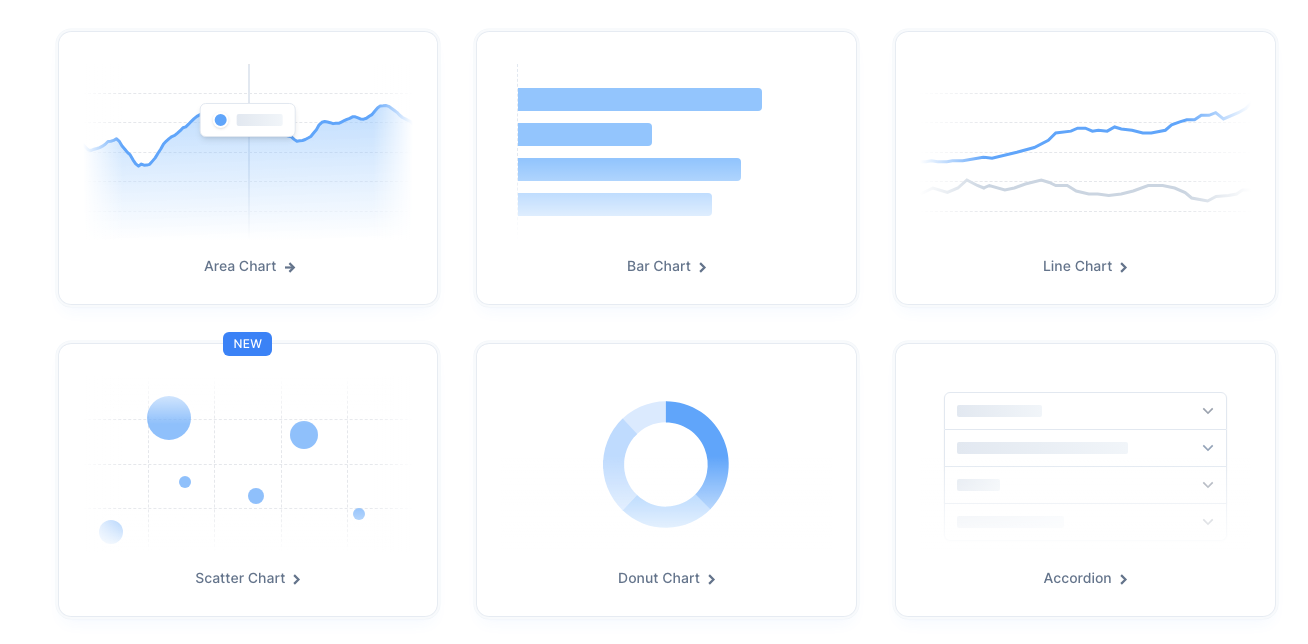
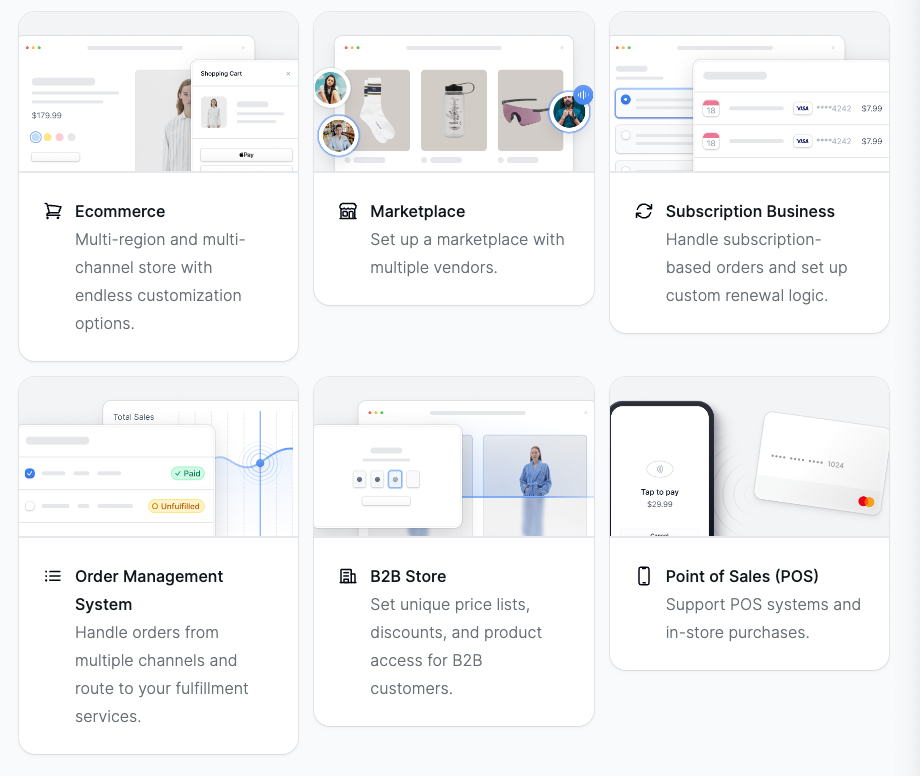
Precedent is an open-source opinionated collection of components, hooks, and utilities for your Next.js project.
It is built specifically for Next.js, on top of Tailwind CSS framework, Framer motion for animation, and Lucide Icon library.
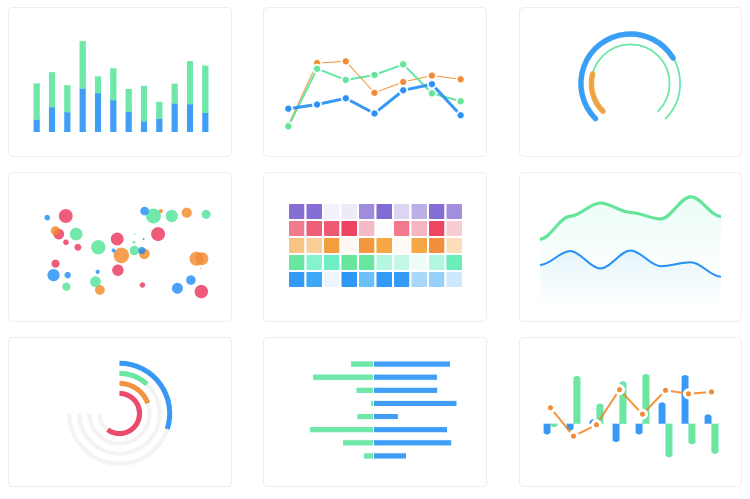
Precedent can be used for creating reactive powerful dashboard or as a data presentation framework for data rich websites.
Utility-first frameworks like Tailwind CSS and Stitches provide a high degree of customization, while libraries like Ant Design offer structured themes that can be easily adjusted to fit your brand's style.
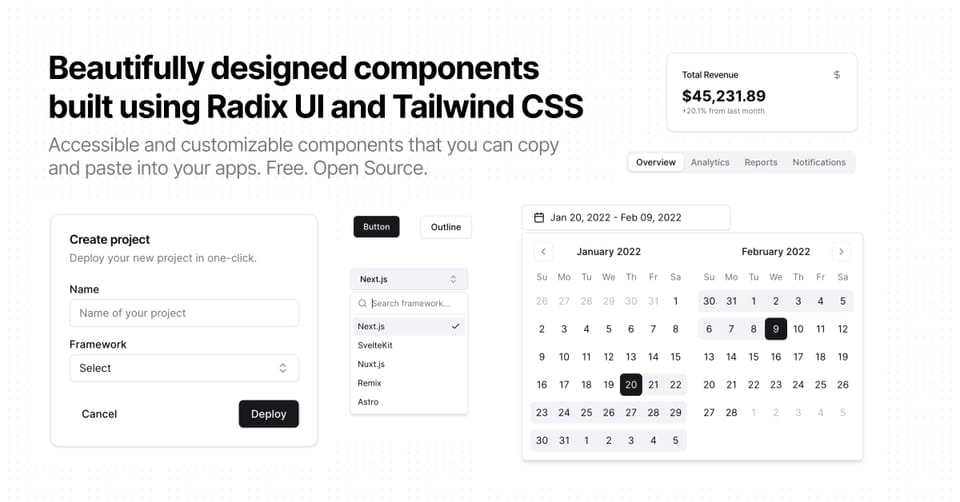
2- shadcn/ui
This amazing UI library is a set of highly accessible and customizable components that you can copy and paste into your apps.
It is highly documented and allows developers to use components individually, and use it as a base to build their own custom component libraries.
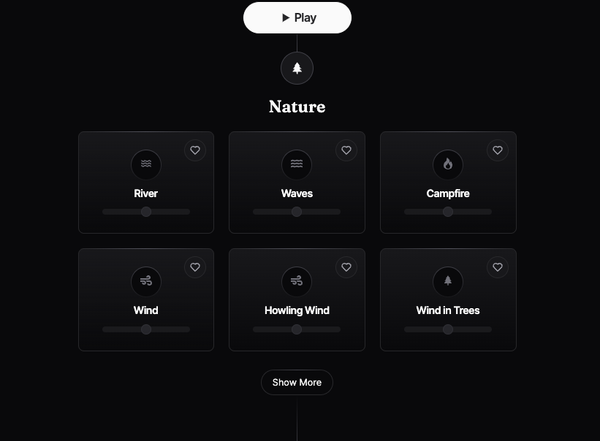
3- Rewind UI
Rewind-UI is a UI component library built for React and optimized with Tailwind CSS, offering a versatile selection of accessible, highly customizable components. Each component comes with default styles, making it straightforward to apply Tailwind CSS classes for further customization.
This setup allows developers to quickly adjust and style components to fit the unique design requirements of their projects.
Additionally, Rewind-UI components are highly flexible, with a range of configurable props that allow you to modify their styles and behaviors beyond the defaults. This makes Rewind-UI an excellent choice for building responsive, modern UIs efficiently within the React ecosystem.
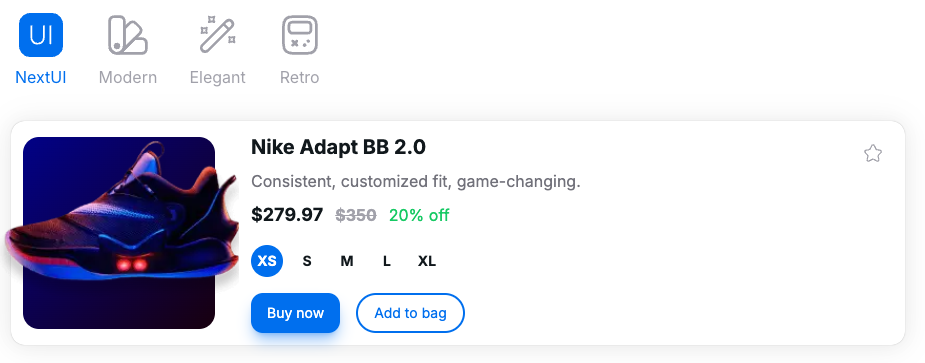
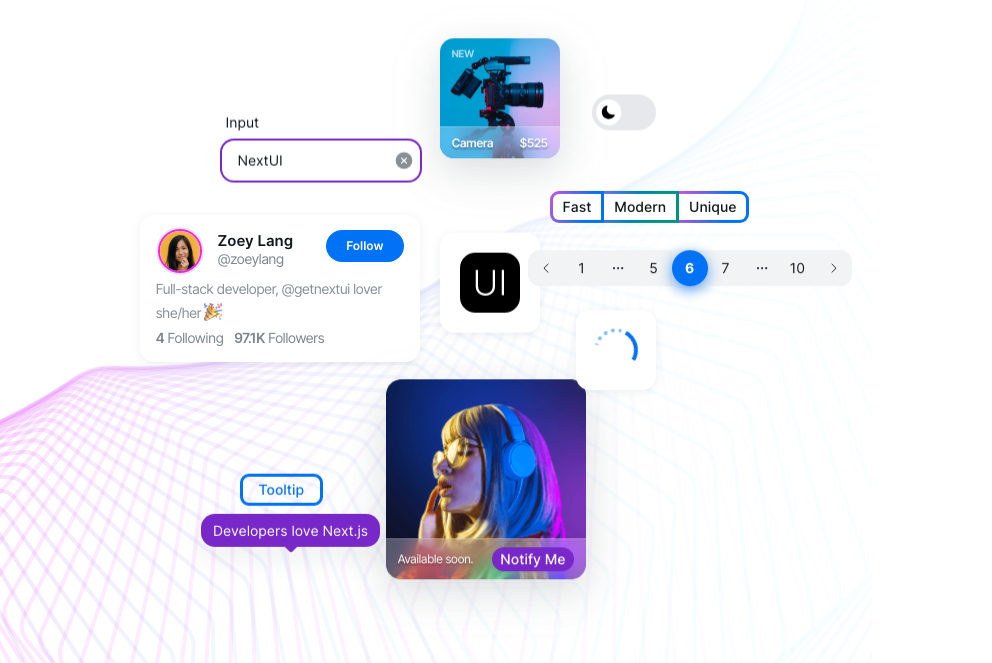
4- NextUI

NextUI is a Beautiful, fast and modern React UI library that works seamlessly with Next.js.
Features
- Themeable: Plane, Modern, Elegant, Retro
- Fast
- Light/ Dark UI and mode
- Unique DX
- Accessibility features: Keyboard navigation, Screen reader, focus, typeahead support
- Highly customizable
- Built-in canvas support
- Supports React Server/ client components

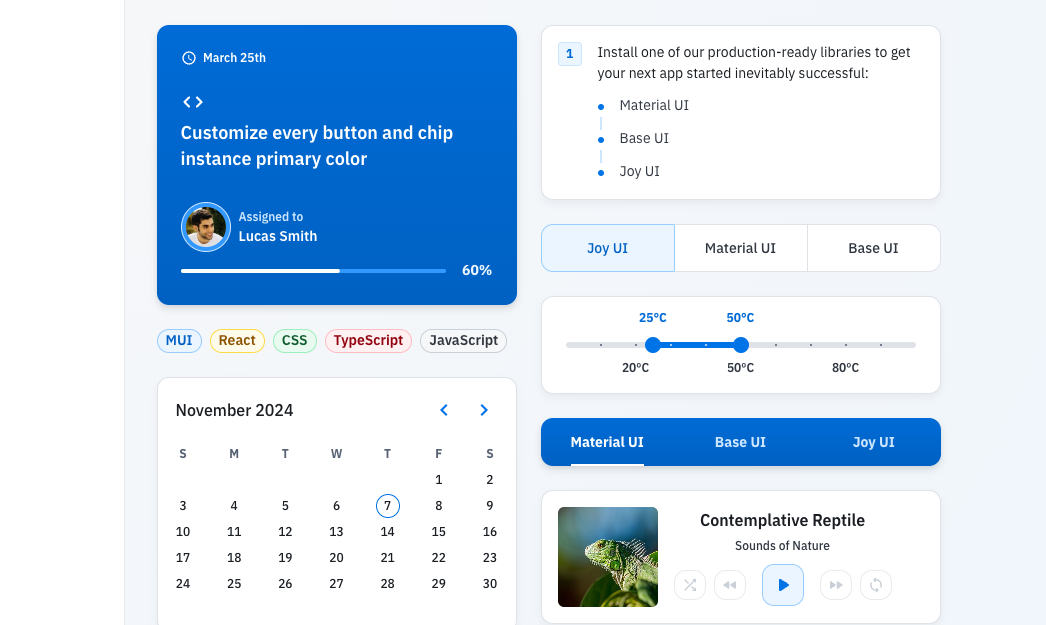
5- MUI

MUI provides a powerful set of free UI tools designed to accelerate React development. With Material UI, a complete component library, developers can quickly build polished UIs. MUI’s production-ready components also support custom design systems, offering flexibility and speed for shipping new features.
6- Chakra UI
Chakra UI is a modern, accessible React component library designed for quickly building responsive, customizable UIs. Compatible with React and Next.js, Chakra UI offers a wide range of pre-built, flexible components that support theming and dark mode out of the box.
With a focus on accessibility and a simple API, developers can efficiently create beautiful, consistent UIs while leveraging Chakra's modular, composable components and support for styling systems like CSS-in-JS.
7- Mantine

Mantine is yet another modern React component UI library that emphasizes flexibility and ease of use, making it ideal for building accessible, responsive UIs.
With more than 100 customizable components, Mantine supports dark mode, offers a powerful theming system, and has built-in support for accessibility. It’s perfect for developers seeking a user-friendly, performant UI framework that integrates seamlessly with modern React projects.
8- PrimeReact

PrimeReact stands out as a beautifully crafted, all-in-one UI suite for React.js, offering a complete selection of feature-rich, highly customizable components. Designed to elevate the user experience, PrimeReact empowers developers to bring their web application visions to life with ease.
Its unique design and versatility make it a powerful choice, setting it apart from other libraries with its focus on both functionality and aesthetics, enabling the creation of visually stunning, highly interactive UIs.
It offers 80+ UI components, and the chance to use styled or unstyled components as the whole library is based on Tailwind CSS framework.
PrimeReact supports mobile-first designs out of the box, and comes with built-in TypeScript.
The developers also made a rich library of 400+ ready-to-use blocks.
9- Elastic UI Framework
The Elastic UI Framework (EUI) is a design library in use at Elastic to build React applications that need to share our branding and aesthetics. It distributes typed UI React components and static assets for use in building web layouts.
Alongside the React components, we ship theme & style utilities that can be used independently on their own.
The primary goal of this library is to provide reusable UI components that can be used throughout Elastic's web products. As React components, they remove CSS from the process of building UIs.
As a single source of truth, the framework allows our designers to make changes to our aesthetic directly in the code. And unit test coverage for the UI components allows us to deliver a stable "API for user interfaces".
10- Grommet
Grommet is a versatile React UI library, valued for its responsive design and strong customization options. Though less popular than some, it’s trusted by major companies like Netflix, GitHub, IBM, Sony, HP, and Samsung.
Key Features:
- Responsive, mobile-first components
- Advanced theming and customization
- Built-in accessibility
- Modular, flexible structure
- Detailed documentation
11- Stencil
Stencil is a web component compiler that streamlines the creation of reusable, high-performance web components. Developed by the team at Ionic, Stencil combines the best features of modern frameworks like React and Angular with the power and flexibility of standard web components. It’s particularly well-suited for building cross-platform, framework-agnostic UI components that can work seamlessly in any JavaScript framework or as standalone elements in plain HTML.
With a strong focus on speed and efficiency, Stencil uses a reactive data-binding system and supports JSX, TypeScript, and async rendering. This makes it highly performant and easy to integrate into large-scale applications. Additionally, Stencil comes with built-in features like lazy loading, server-side rendering (SSR), and an optimized bundle size to enhance performance. It also includes a powerful plugin system and tooling to aid in component development, testing, and documentation.
Many developers appreciate Stencil for its simplicity, flexibility, and scalability in creating design systems and UI libraries that are both framework-independent and future-proof, making it a preferred choice for companies seeking durable, performant front-end solutions.
More Next.js Posts