Inkdown Review: The Markdown Editor That Changed My Writing Workflow
Inkdown is The Right Editor Choice for Bloggers who Likes Markdown and Static Site Generators
Table of Content
After years of bouncing between various markdown editors and struggling with VSCode and Obsidian for my blogging needs, I stumbled upon Inkdown – and it's been a game-changer for my writing workflow.
As someone who manages multiple blogs using static site generators like Astro and Hugo, I've finally found an editor that truly understands what content creators need.
The Journey to Finding Inkdown
Let me share why Inkdown caught my attention. Like many developers and writers, I've tried countless markdown editors. Some were too basic, others too complex, and most struggled with image management – a crucial feature for any blogger.
I had settled for VSCode with various extensions, but it never felt quite right for content creation. Obsidian came close but fell short when handling images and RTL content. Then I discovered Inkdown, and within weeks, it became my go-to editor for everything from blog posts to book chapters.

What Makes Inkdown Special?
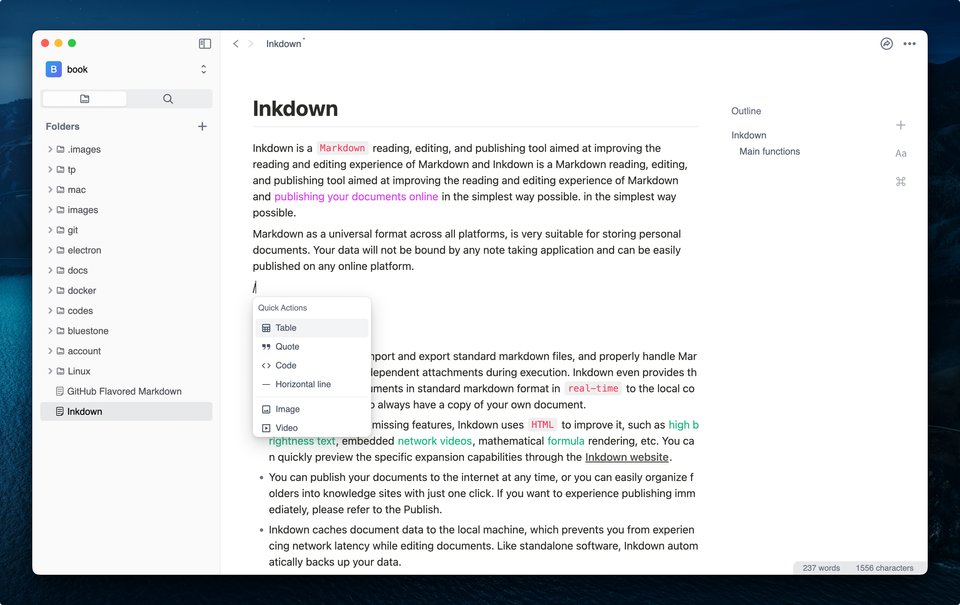
The Interface: Clean, Focused, and Actually Enjoyable
The first thing that struck me was Inkdown's interface. It's refreshingly clean without feeling bare. The minimalist design creates a distraction-free environment that's perfect for long writing sessions.

I've written several chapters of my upcoming book in it, and the experience has been remarkably pleasant. The interface manages to be both beautiful and functional – a rare combination in technical tools.
Workspaces That Actually Work
One of my favorite features is how Inkdown handles workspaces. As someone managing multiple projects (personal blog, technical documentation, and a book), the ability to switch between workspaces with a single click is invaluable.
Each workspace remembers its configs, settings, files, and even image folders, making project organization effortless.
Image Management Done Right
This is where Inkdown truly shines. Each workspace can have its own dedicated image folder, and the editor handles relative paths perfectly. For someone using static site generators like Hugo or Gatsby, this is pure gold.
No more broken image links when deploying, no more confusion about where images should go. Drag and drop an image, and Inkdown handles the rest – placing it in the right folder and inserting the correct relative path.
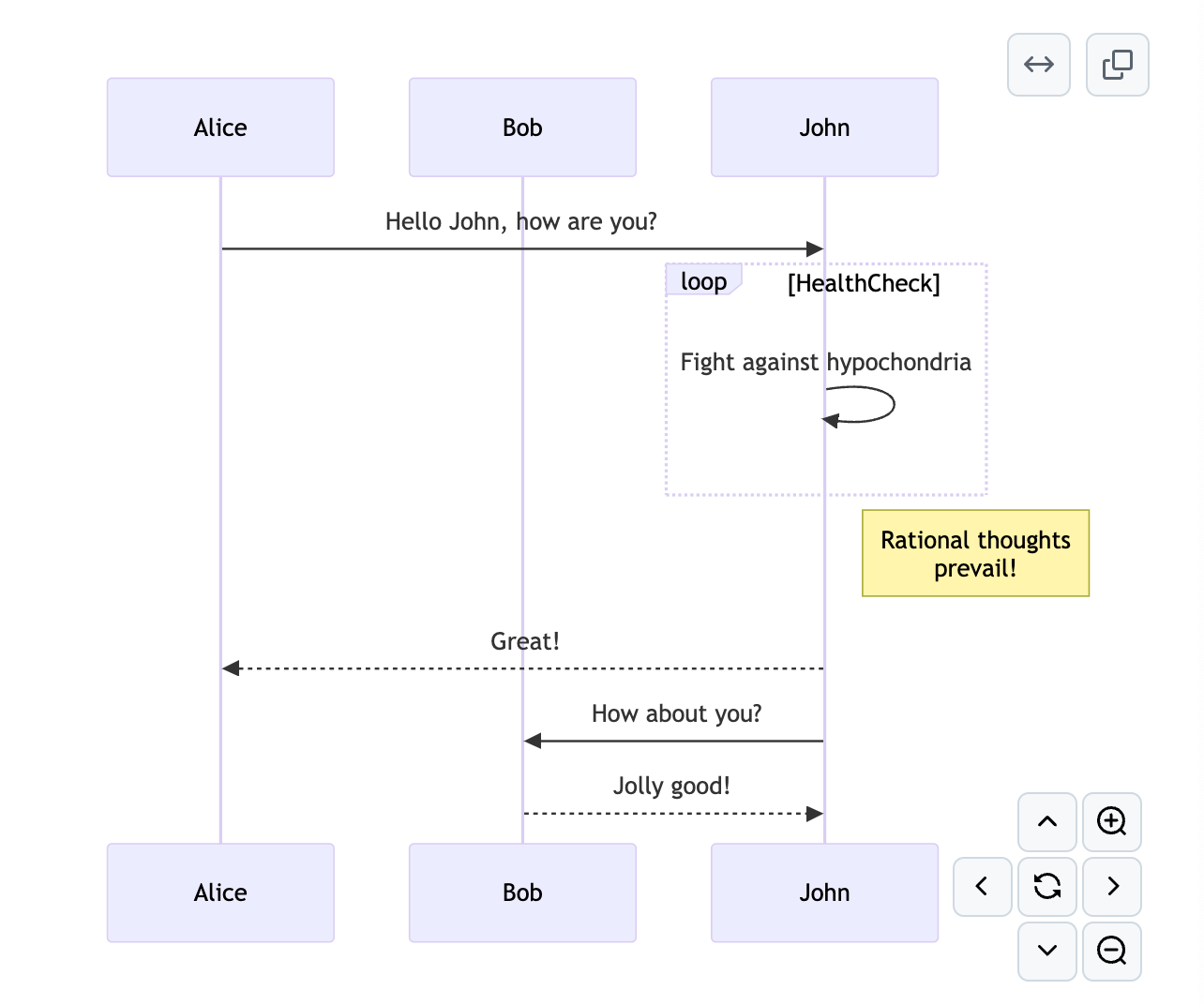
Mermaid Diagram Support

Mermaid is a tool that uses syntax to render graphics. When you create a code fence for the Mermaid language, the Mermaid graphics will be automatically rendered below the code snippet for more details.
When the cursor leaves the input area, the code fence will be automatically collapsed, and the rendering effect is as follows:
Real-Time Preview That Makes Sense
The live preview feature is implemented beautifully. It updates instantly as you type, showing exactly how your content will look when published.
The syntax highlighting for code blocks is particularly well done – a crucial feature for my technical writing. The preview feels snappy and accurate, unlike some editors where the preview lags or renders inconsistently.
Other Features
- The rich text editing mode is used, while also compatible with Markdown syntax conversion and editing habits. When using the search function, Markdown symbols will not be searched.
- Automatically record and clear file history, can be viewed and rolled back at any time.
- Using shiki as a code shader to make code highlights more fine-grained and aesthetically pleasing.
- Provides a sharing program, Linux server required doc.
- Enhanced table operations, allowing for easy adjustment of the order and quantity of rows and columns in the table, and the ability to wrap within the table.
- Support the editing and display of block and inline Katex formulas
- You can freely drag and adjust the order of document elements.
- Supports multi tab editing mode
- Support pasting HTML, plain text, and markdown code. When pasting HTML and markdown code, it can be configured to automatically download network images to the local machine and convert paths during pasting.

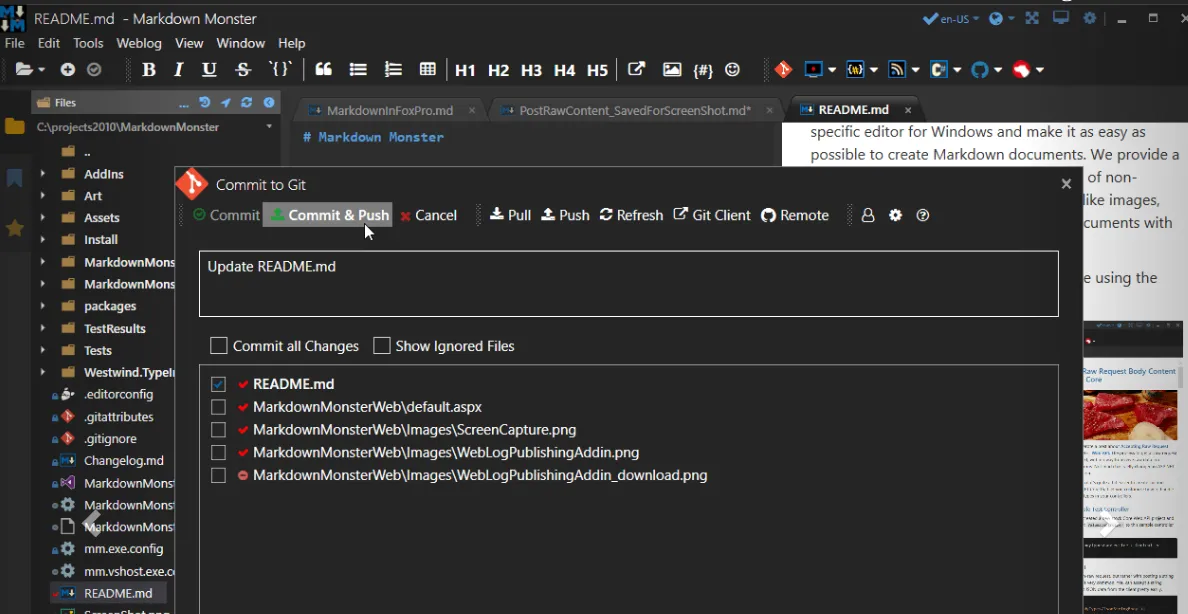
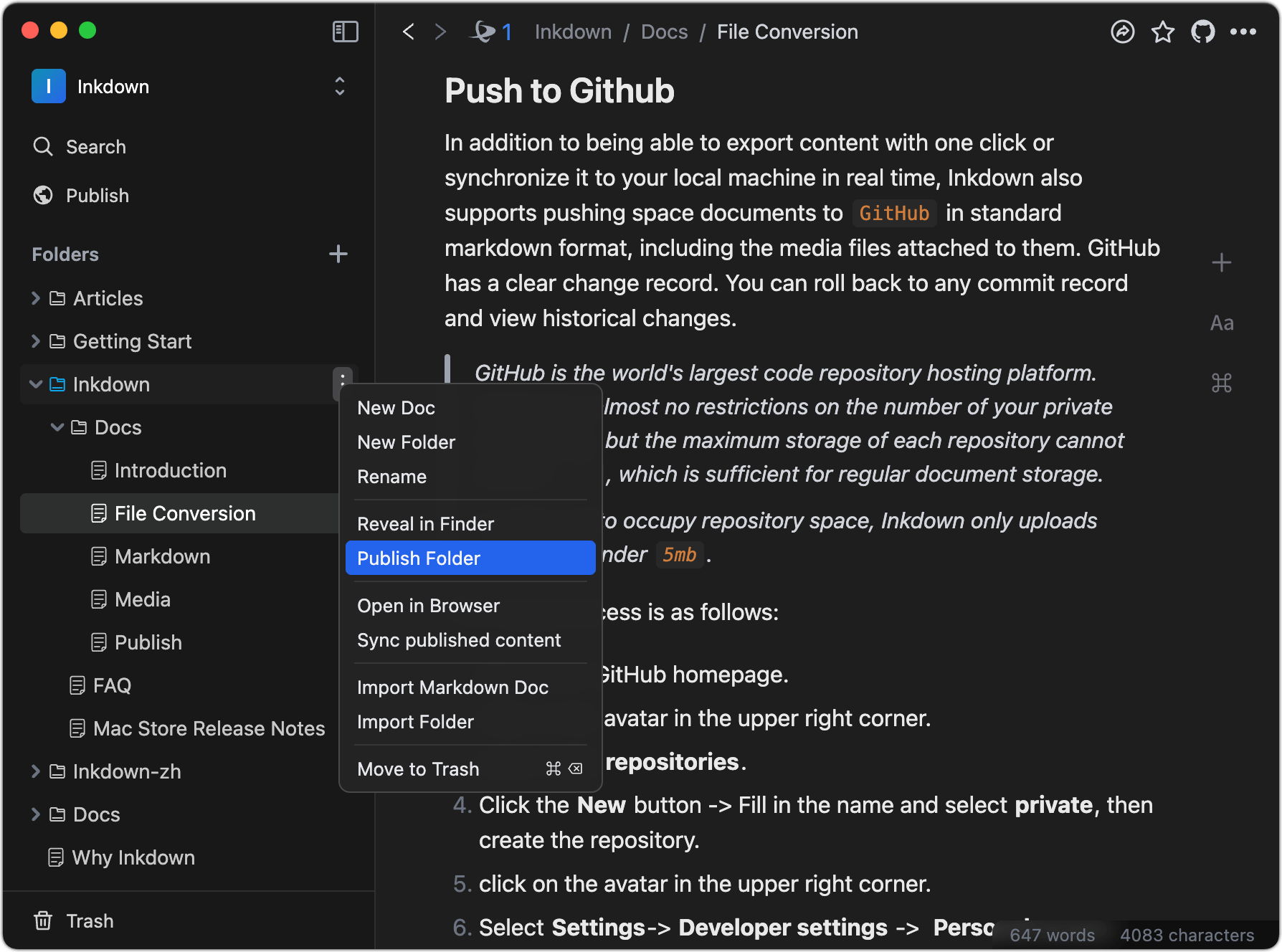
The Publishing Revolution: Share with Others and Review
The Deployment Publish Program in Inkdown deserves special mention. It's transformed how I share my drafts with editors and colleagues.
With a simple Linux server setup (took me about few minutes), I can now share any document or folder with a single click. The system is clever – it only syncs what's necessary, handles image paths automatically, and maintains a consistent reading experience across devices.
What I particularly love about the publishing feature:
- It's non-intrusive – my local files remain untouched
- Updates are smart and efficient – only changed files are uploaded
- The viewing experience is excellent thanks to Next.js rendering
- Multiple devices can share without conflicts
- The automatic path management is a huge time-saver
Daily Use Experience
After several weeks of heavy use, here's what stands out in day-to-day work:
Keyboard Shortcuts
The keyboard shortcuts are intuitive and well-thought-out. They've become second nature, significantly speeding up my writing process. Whether it's formatting text, inserting links, or navigating between files, everything feels smooth and natural.
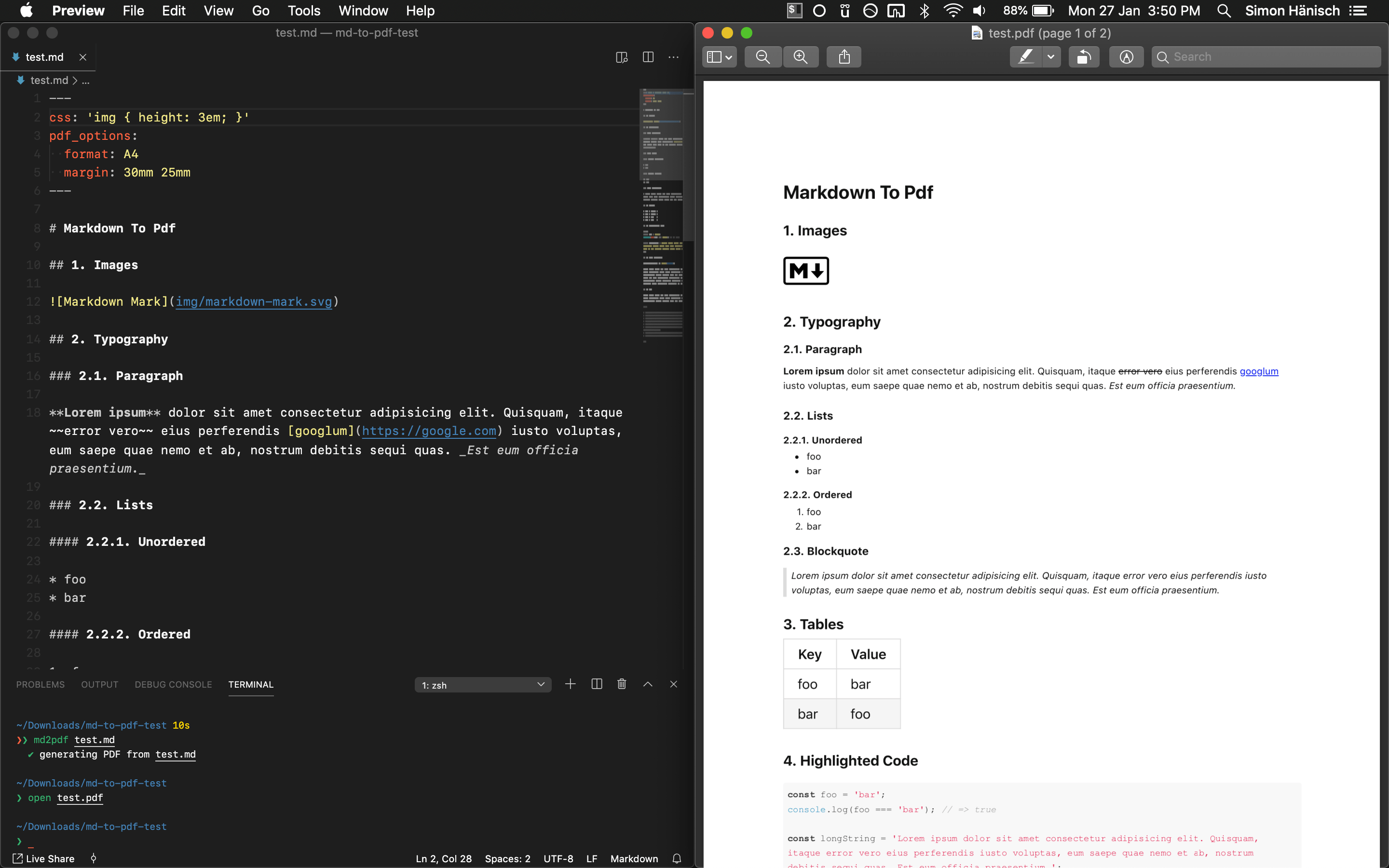
Export Options
The ability to export to HTML and PDF has been incredibly useful. I often need to share content in different formats, and Inkdown handles this seamlessly. The output is clean and professional-looking, requiring minimal post-processing.
Cross-Platform Reliability
As someone who works across Windows, macOS and Linux, the cross-platform support is crucial. Inkdown performs consistently across operating systems, maintaining the same feature set and user experience.
Room for Improvement
While Inkdown has become my primary markdown editor, there are a few areas where it could improve:
- The initial setup of the publishing service could be more streamlined
- More export format options would be welcome, especially for journalists, book editors, and researchers
- Additional theme customization options would be nice
Who Should Use Inkdown?
Inkdown is perfect for:
- Bloggers using static site generators
- Technical writers managing multiple documentation projects
- Authors working on long-form content
- Anyone who values clean, distraction-free writing environments
- Developers who write technical documentation
- Content creators who need efficient image management
Final Verdict
After using Inkdown extensively, I can confidently say it's more than just another markdown editor – it's a thoughtfully designed tool that actually enhances the writing process. The combination of clean interface, efficient workspace management, and intelligent image handling makes it stand out in a crowded field.
The open-source nature (MIT License) and active development suggest a bright future with continuous improvements. Whether you're a blogger, technical writer, or author, Inkdown deserves a place in your toolkit.
Score: 4.8/5
Pros:
- Exceptional image management
- Clean, distraction-free interface
- Efficient workspace organization
- Powerful publishing system
- Cross-platform compatibility
- Smart relative path handling
- Excellent for static site generator workflows
Cons:
- Publishing setup requires some technical knowledge
- Limited theme customization options
- Could use more export formats
The best part? Being open-source means it's freely available to try. If you're like me, constantly looking for the perfect markdown editor, give Inkdown a shot. It might just be the tool you've been searching for.
License
Inkdown is generously released as an open-source app under the AGPL-3.0 License
Resources & Downloads
- Source-code download (Github)
- Home
- Download as a Webapp
- Download from Apple's Mac App Store (for macOS Of-course)
- Download for Microsoft Store
Looking for More Markdown Editor or App Options? Check Our Lists