Best 12 Free TailwindCSS Generators for Beautiful Color Palette, Gradients, Grids and Skeletons
Table of Content
TailwindCSS is an outstanding utility CSS framework with a mobile-first approach. Many, including myself, view it as a replacement for the Bootstrap CSS framework. It's easy to learn and comes with a vast ecosystem of community-supported plugins, extensions, tools, components, and UI Kits, which I've found useful in several projects.
Tailwind is framework agnostic, compatible with React, Preact, Vue, Svelte, Angular, and Meteor. It also integrates officially with Next.js and the Astro framework.
We have dedicated numerous articles and collections to Tailwind. We're always on the lookout for new free and open-source tools, generators, and plugins for it. Check out our collection in the following list:
- 50 Open-source Free TailwindCSS Plugins To Boost Your Design
- 11 Open-source Free TailwindCSS Based UI Plugins and Frameworks
- 15 Open-source Tailwind-based UI Frameworks and Component Libraries
- 10 Top Open-source Free Tailwind Templates and Starters For Reactjs, Next.js, Vue and Astro to Create Stunning Landing Pages
- 16 Essential Resources for Building Modern UIs to Unlock the Power of TailwindCSS
- 13 Open Source Utility-first CSS Frameworks For Serious Developers
In this article, we offer you a collection of the best Tailwind Generator apps, that help you generate grids, gradients, colors, flexbox, skeletons, and more.
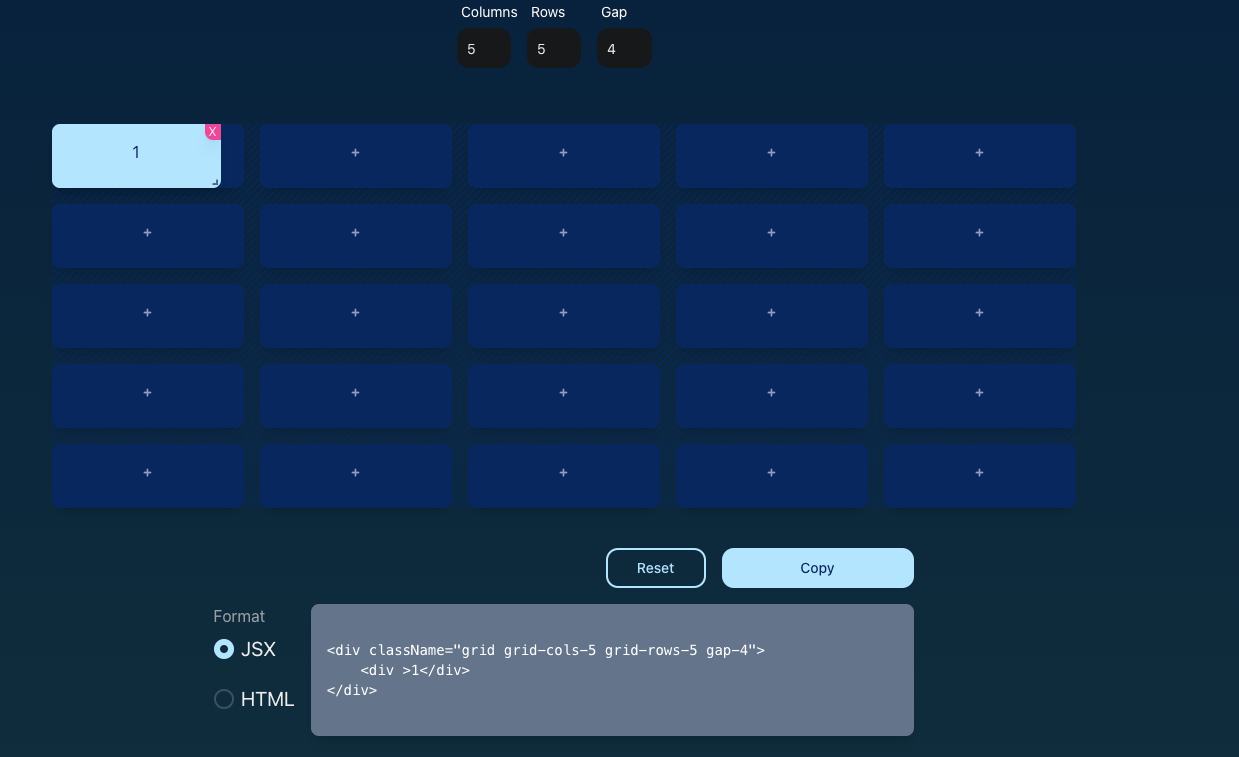
1. Grid Generator

The Tailwind CSS Grid Generator is a developer's tool designed to facilitate the creation of custom grid layouts in Tailwind. It provides a user-friendly interface where developers can customize the number of columns, rows, and gaps in their grid.
The tool also allows for the addition of new elements to the grid with a simple click, and the ability to resize and reposition these elements as needed. The final layout can be easily exported as HTML code, ready to be integrated into any project.
You can copy your grid in JSX or HTML formats.
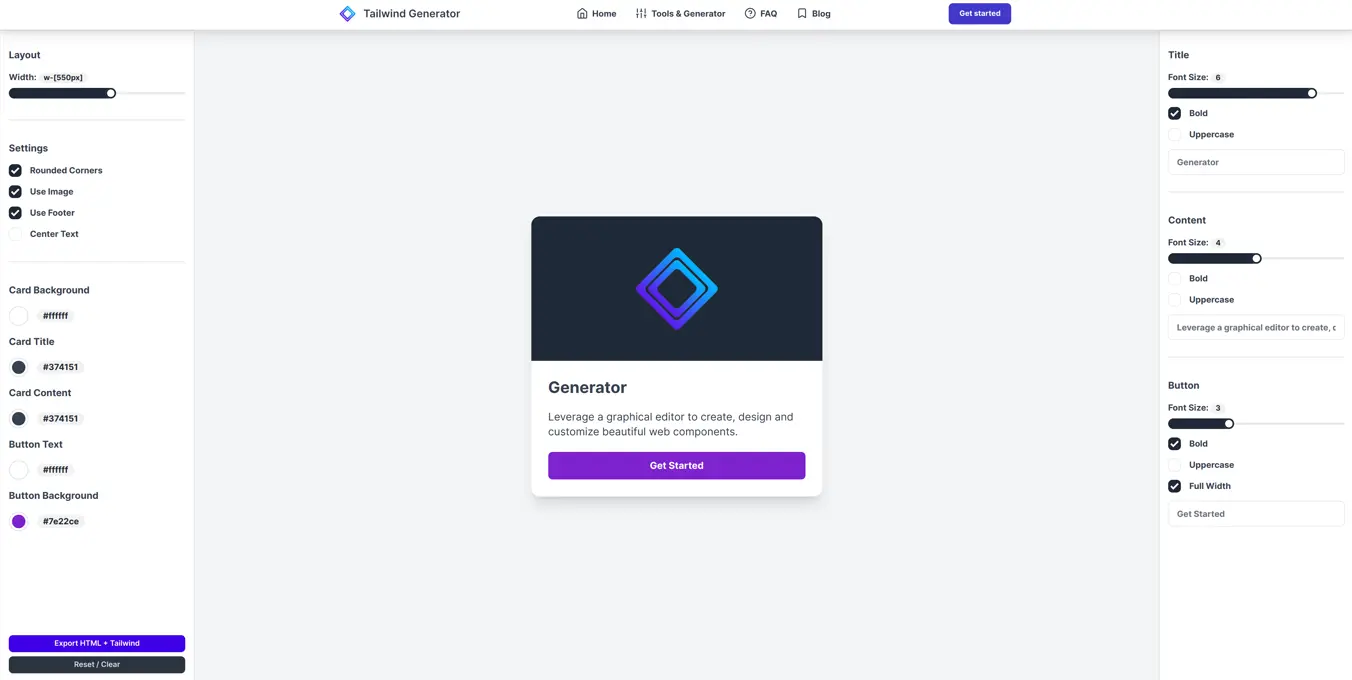
2. Tailwind Generator

This is a collection of many Tailwind Generators that include color palette generator, grid layout generator, table generator, login form generator, OG image generator, and card generator.
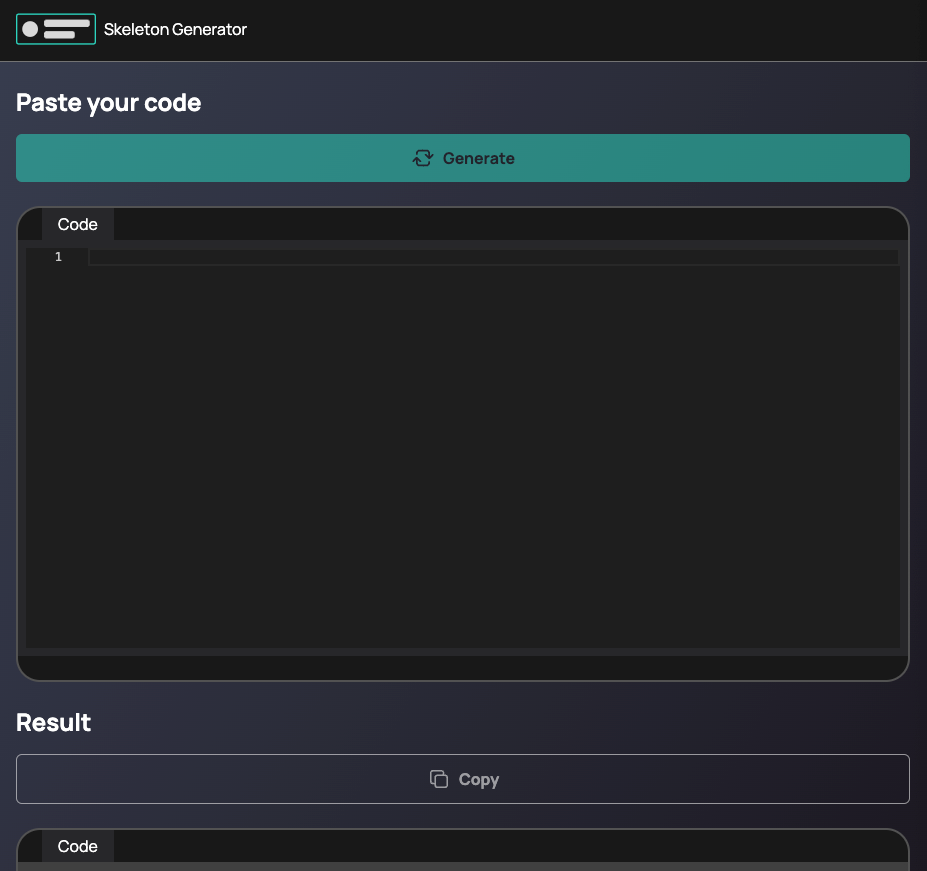
3. Tailwind Skeleton Generator

This amazing tool allows you to generate loading skeleton based on your code. It is ideal when you want to create a meaningful sized loading for you UI.
3. Tailwindcss Palette Generator
The Tailwindcss Palette Generator is an open-source free tool that allows for quick generation of color palettes in Tailwind CSS from a base color or multiple colors. Its key features include the ability to generate a color palette from just a hex value, generate multiple color palettes, customize the shade names and lightness values of the palette.
It also applies default color naming automatically, which can be overwritten if needed. Notably, the tool has zero dependencies and offers TypeScript support. It also has the ability to preserve supplied color. An interactive demo is available for users to experience generating Tailwind CSS palettes.
4. Tailwind Plus X
Tailwind Plus X offers an example workflow, as indicated by its npm version license. This tool serves as a template generator that is designed to automatically configure the most recent version of Tailwind CSS for you, simplifying your development process.
The majority of the templates utilize Vite, a modern and powerful build tool. It's worth noting that the variety of available templates is extensive, catering to a range of needs and purposes. Please refer to the list below to explore the available templates.
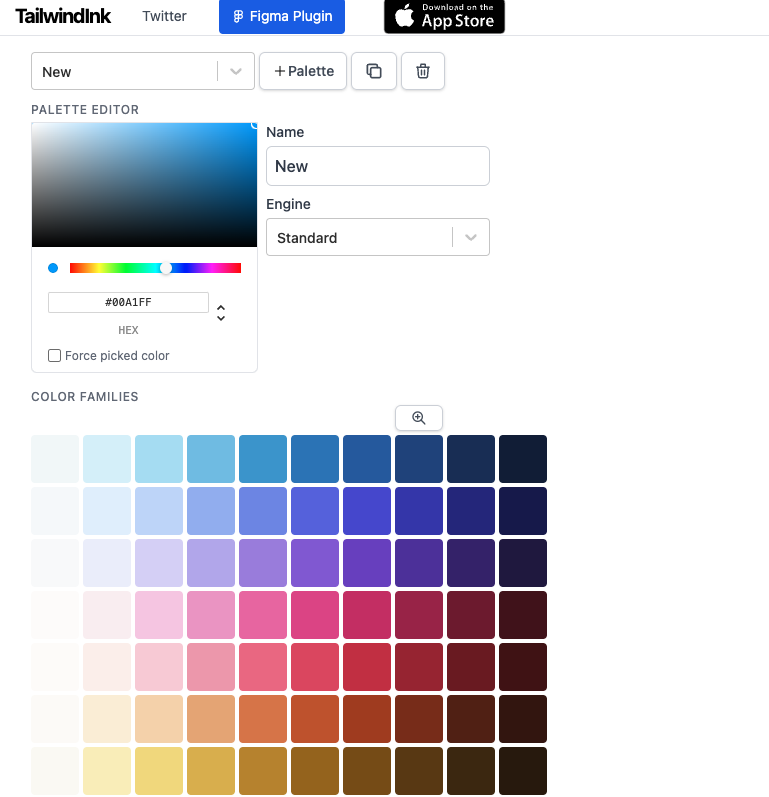
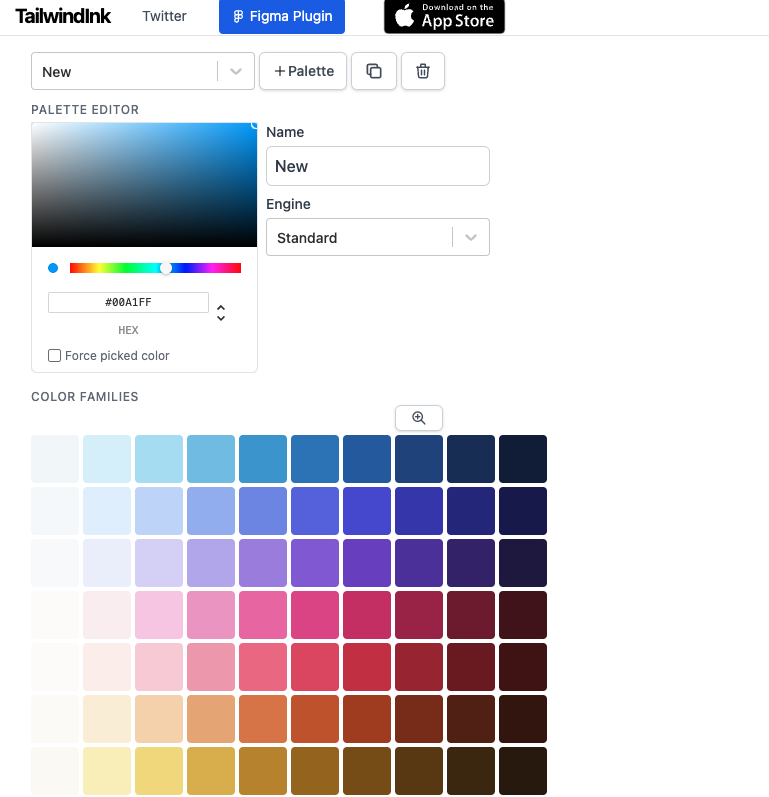
5. TailwindInk

This awesome generator allows you create a color palette for your project easily with few clicks.
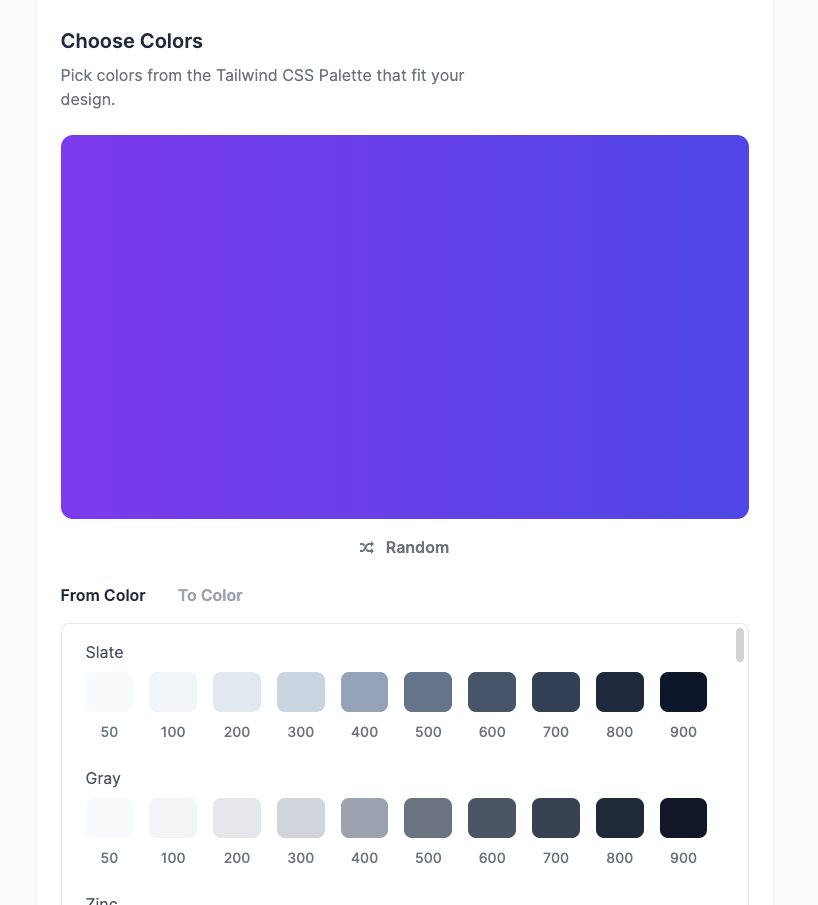
6. Tailwind Gradient Generator
With this tool, you can generate beautiful and re-usable color gradient easily.
7. Tailwind CSS Color Generator (Figma)
This is a Figma plugin, that enables designers to generate Tailwind-ready color CSS codes.
8. TailSurge
TailSurge enables you to create responsive layout easily for your Tailwind projects.
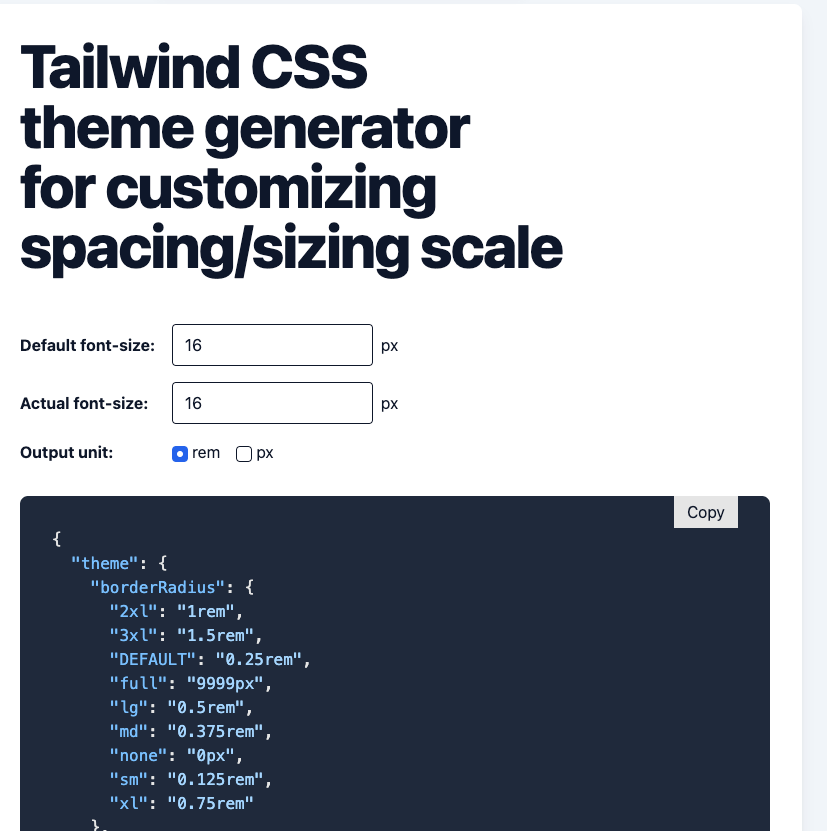
9. Tailwind CSS theme generator

10. Tailwind CSS Gradient Generator

Yet another CSS gradient generator for TailwindCSS.
11. Button Maker
This tool enables you to create buttons for your Tailwind project, and export the code with Tailwind CSS conventions.
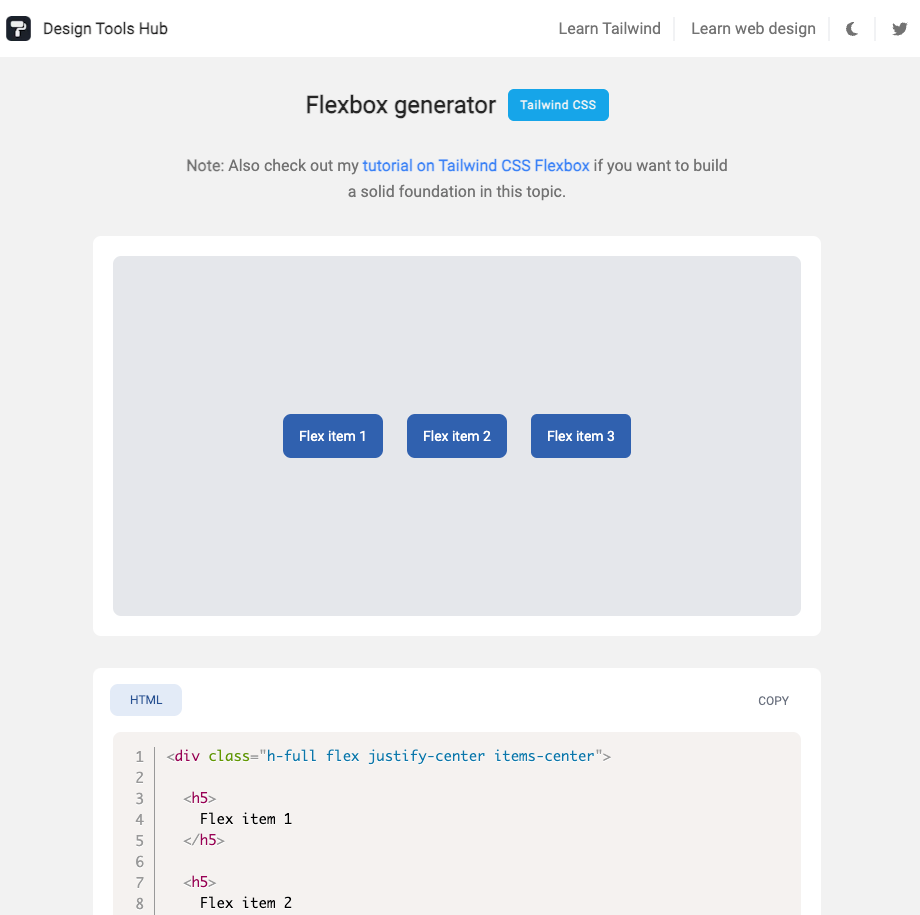
12. Flexbox Generator

This webapp is a Flexbox generator for tailwind that enables developer to export and customize their flexbox code easily and export and copy it to Tailwind compatible code.