Finding Your Perfect Code Editor: My Weeks Journey Switching Between VS Code, Lapce, and Zed
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
As someone who spends countless hours staring at code, I've become somewhat of a code editor connoisseur. After years of development work and countless coffee-fueled coding sessions, I want to share my personal experience with three editors that have each left their mark on my coding journey: VS Code, Lapce, and Zed. Let me take you through my adventures with each one.
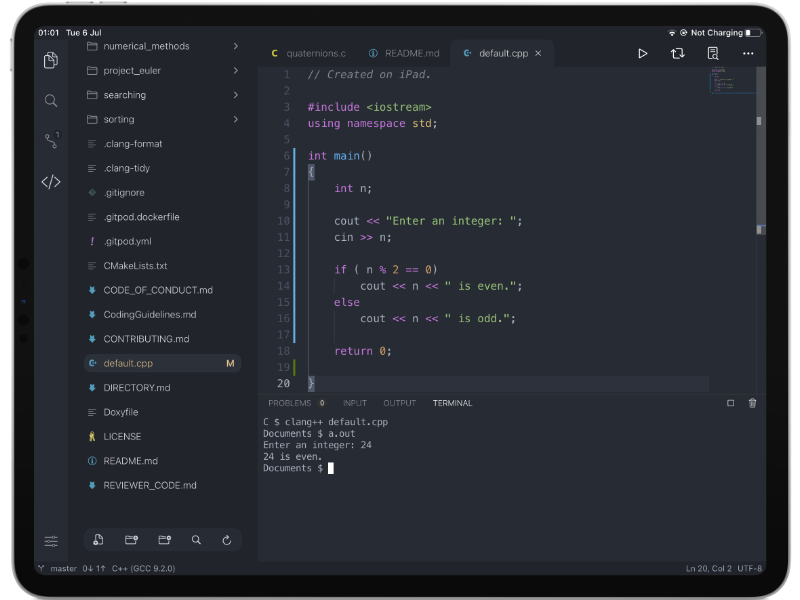
VS Code: The Swiss Army Knife of Editors
Remember that feeling when you first discover something that just works? That was me with VS Code. Initially, I was skeptical of another Microsoft product, but boy, was I wrong!
Over the years, I used Brackets, Atom, and several variations of Vim before eventually switching to VS Code, like many others, for its speed, productivity, and extensive ecosystem.
Yes, I was wrong—VS Code became my primary editor over the years. I remember it was a suggestion from my dear friend Selcuk from Monofor.com Inc.
What I Love About It
VS Code has become my reliable companion for most projects. It's like that friend who seems to know everything – whatever programming language or framework I throw at it, it handles it with grace.
The extension marketplace is literally a candy store for developers. Need Python support? Click. Want Git integration? Click. Feeling like your code needs a better color scheme? There's probably 50 to choose from.
The Real-World Experience
My favorite moment with VS Code was during a remote project when I discovered its remote development feature. Picture this: I'm sitting in my local coffee shop, coding on a powerful server halfway across the world, and it feels like I'm working on my laptop.
That's when I realized why so many developers swear by it.
The Not-So-Great Parts
Let's be honest – VS Code can be a bit of a resource hog. I've had moments where my laptop fan sounds like it's about to take off, especially with multiple extensions running.
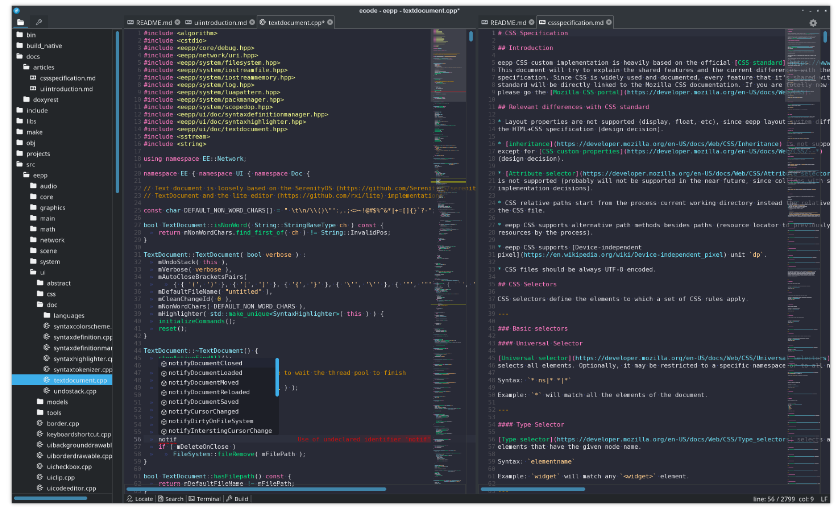
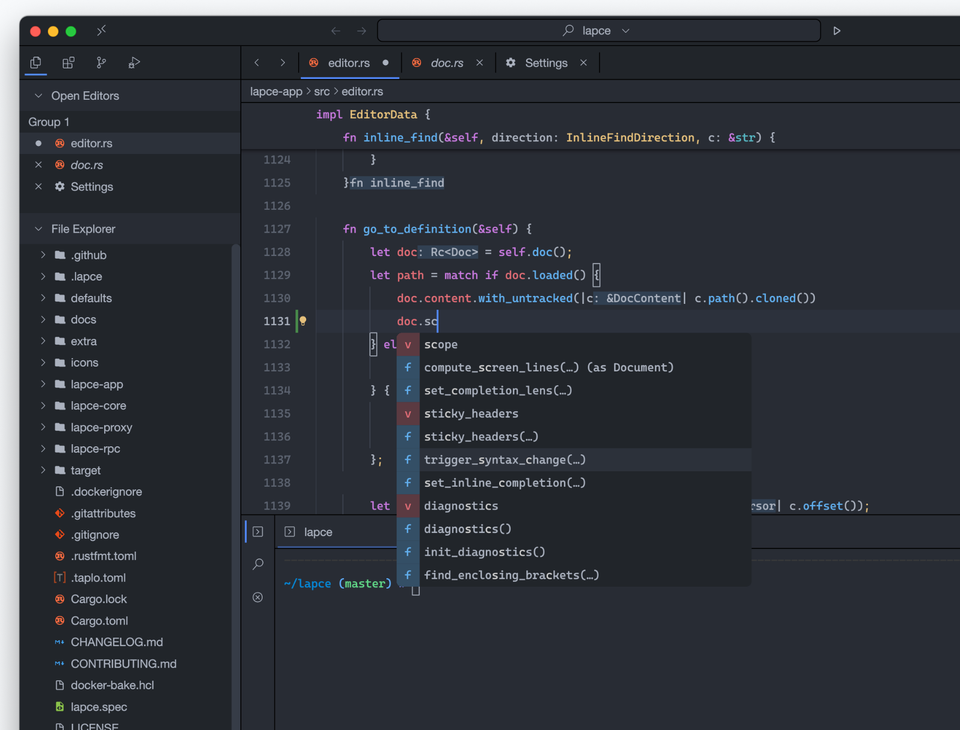
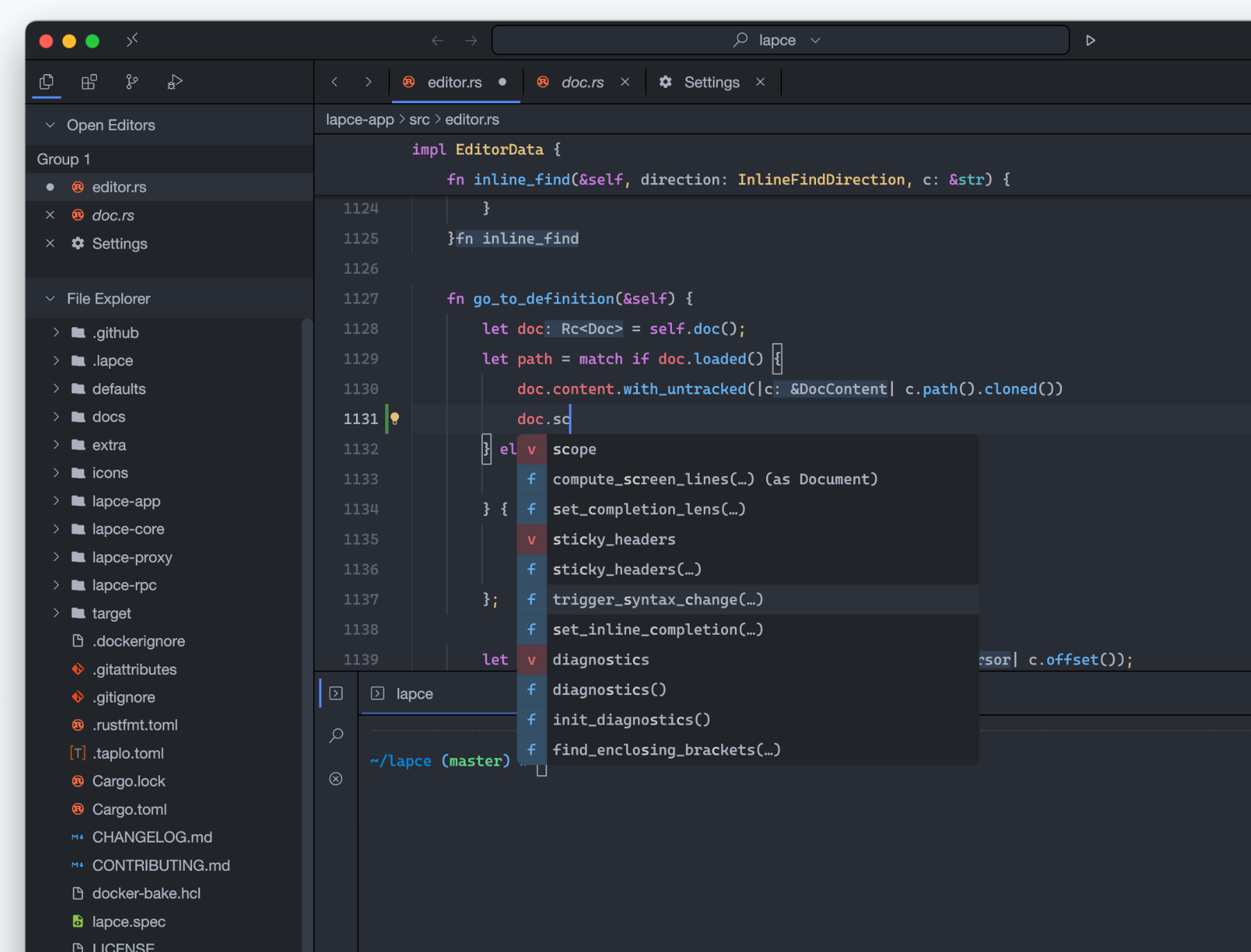
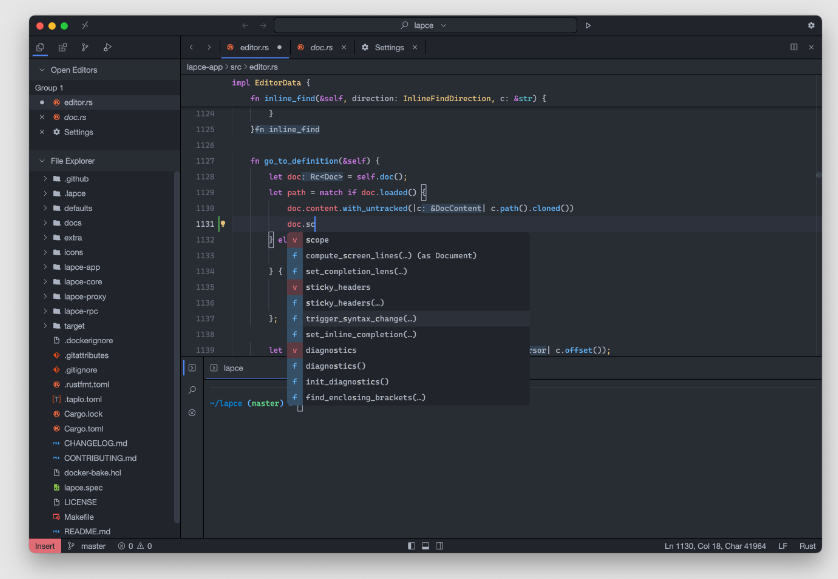
Lapce: The Speed Demon

Lapce entered my life during a phase when I was getting frustrated with editor lag. Built with Rust, it promised speed, and oh boy, did it deliver!
I use it regularly, especially on my Manjaro Linux machine.
The Speed Experience
The first time I opened Lapce, I thought something was wrong because it loaded instantly. After being used to editors taking their sweet time to start up, this was a pleasant shock. It's like switching from a comfortable old car to a sports car – you didn't realize what you were missing until you experienced it.
What Makes It Special
The minimalist interface is refreshing. There's no bloat, no unnecessary features – just pure, fast coding. It's perfect for those days when you just want to dive into code without distractions.
The multi-cursor support is particularly smooth, and the Git integration, while basic, covers most of what I need day-to-day.
Growing Pains
Being relatively new, Lapce sometimes feels like a brilliant rookie – lots of potential but still learning the ropes. The limited plugin ecosystem means you might miss some conveniences you're used to from other editors.

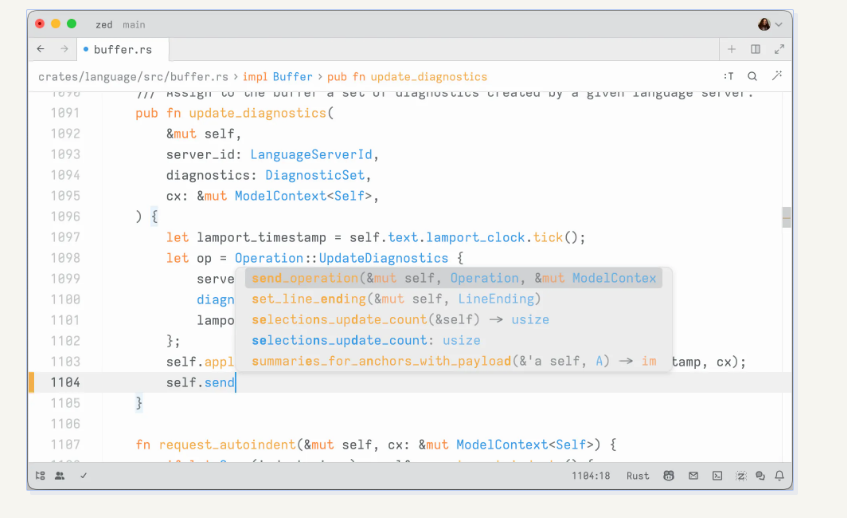
Zed: The Collaboration Champion
I discovered Zed during the remote work boom, and it changed how I think about collaborative coding.
The Collaborative Magic
Picture this: You're coding along, and your teammate needs to help debug something. Instead of the usual screen-sharing dance, they just hop right into your editor. It's like pair programming, but smoother.
The first time I used this feature with a colleague in a different time zone, it felt like magic.
The Modern Touch
Zed's interface is sleek and modern – it's like walking into a well-designed modern office. Everything feels intentional and carefully placed.
Builtin Terminal
The built-in terminal is particularly well-integrated, and the Git features, while not extensive, handle daily tasks efficiently.
Room for Growth
Zed is still finding its feet in some areas. The proprietary nature means you're somewhat locked into their ecosystem, and the plugin selection is limited compared to VS Code. It's like a promising startup – great core product but still building out the extras.
How to Choose?
After all this time with these editors, here's my practical advice:
Choose VS Code if:
- You work with multiple languages and frameworks
- You love customizing your workspace
- You don't mind some performance overhead for features
- You need extensive language support and debugging tools
Go with Lapce if:
- Speed is your top priority
- You prefer a minimalist approach
- You're tired of sluggish editors
- You're comfortable with a growing but limited ecosystem
Try Zed if:
- Real-time collaboration is crucial for your work
- You value modern, clean design
- You frequently pair program
- You're okay with a smaller but focused feature set
The Reality Check
Here's the thing – there's no perfect editor. I actually find myself using different editors for different situations:
- VS Code for complex projects with multiple languages
- Lapce for quick edits and when I need lightning-fast performance
- Zed for collaborative sessions and pair programming
Final Thoughts
The best editor is the one that makes you feel productive and happy while coding. Don't feel pressured to stick with just one – it's okay to have favorites for different scenarios. These tools are meant to make our lives easier, not add to our stress.
And remember, the coding community is constantly evolving. What works best today might change tomorrow, and that's the exciting part of being a developer. Stay curious, keep experimenting, and most importantly, enjoy the journey of finding your perfect coding companion.
What's your experience with these editors? I'd love to hear about your coding adventures and which editor has become your trusted ally in the world of development!
Resources & Downloads
Looking for More Text/ Code Editors? Check Our Archive and Lists